Parent
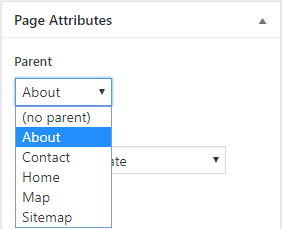
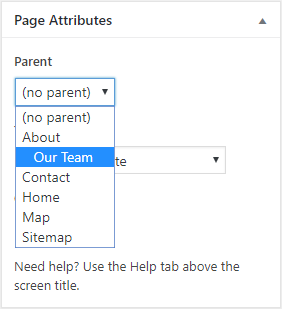
Given that WordPress enables you to create Menus, the Parent menu located within Page Attributes might at first appear surplus to requirements. However, the Parent menu enables you to create URLs that match your hierarchical requirements, and is typically used in conjunction with the WordPress menu functionality.
Let’s use the Our Team page as an example. Regardless of its position in any menu that we create, the actual page URL will be determined by our use of the Parent menu.
If we leave the Parent menu with its default (no parent) setting, the URL for the page will be https://www.abdn.ac.uk/mysite/our-team/

If, however, we set About as the Parent for the Our Team page, the URL for the page will be https://www.abdn.ac.uk/mysite/about/our-team/
Taking this example further, if we add a Joe Bloggs page and set the Our Team page to be the Parent, the URL for the Joe Bloggs page will be
https://www.abdn.ac.uk/mysite/about/our-team/joe-bloggs/

Note that you do not need to set top level pages as children of the home page.
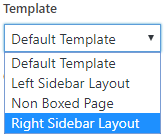
Template
A number of Template pages have been created for the University of Aberdeen WordPress Content Management System. Selecting a Template other than the Default Template changes the look and potentially the functionality for that page, in line with the selected Template. The Left Sidebar (see following) Layout and Right Sidebar Layout options, for example, result in pages that contain left and right sidebars, as their name suggests.

Templates currently available are as follows:
- Default Template
- Left Sidebar Layout
- Non Boxed Page
- Right Sidebar Layout
| The Default Template provides a centralized content area on the page. |  |
| The Left Sidebar Layout provides a main content area, and a left sidebar area, in which any widgets that have been added to the Left Sidebar are displayed. |  |
| The Non Boxed Page provides a content area that uses the whole page. As such, the background colours of any Content Modules used will span the width of the page. |  |
| The Right Sidebar Layout provides a main content area, and a right sidebar area, in which any widgets that have been added to the Right Sidebar are displayed. |  |
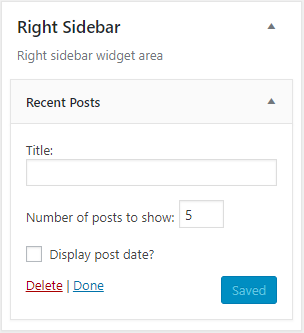
Sidebar
The term ‘Sidebar’ is actually misleading. It’s a throwback to when the functionality was limited to adding Widgets in the Sidebar, when, originally, as the name implies, the Sidebar was no more than a designated area at the side of the page. However, WordPress has evolved and it’s now quite common to see ‘Sidebars’ included in various locations throughout WordPress themes. The placement of these ‘Sidebars’ will be specific to the theme in use.
The University of Aberdeen WordPress Content Management System provides a Left Sidebar and a Right Sidebar.
Sidebar layouts require that you specify Widgets for the Sidebar(s) before they can function properly. This can be done from the Appearance > Widgets menu, which then enables you to add the desired Widgets to the correct Sidebar area.

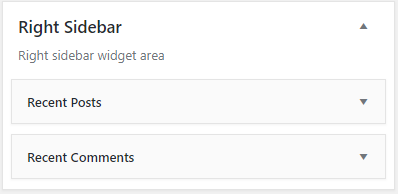
Widgets can then be dragged from the Available Widgets area to the respective Sidebar, as required.

Note that a Sidebar area can contain multiple widgets.
Depending on the Widget selected, you may be able to add a Title and/or specify other elements of the Widget i.e. the Number of posts to show.