The Footer Site Option provides the means to control the look and feel of your site footer, with a choice of corporate or custom footer, and, in the case of the latter, the option to include social media links, to add an optional footer message, and the ability to add up to 4 Footer Modules including featured posts, recent posts, additional menus, textual content or social media feeds (Twitter or Facebook).
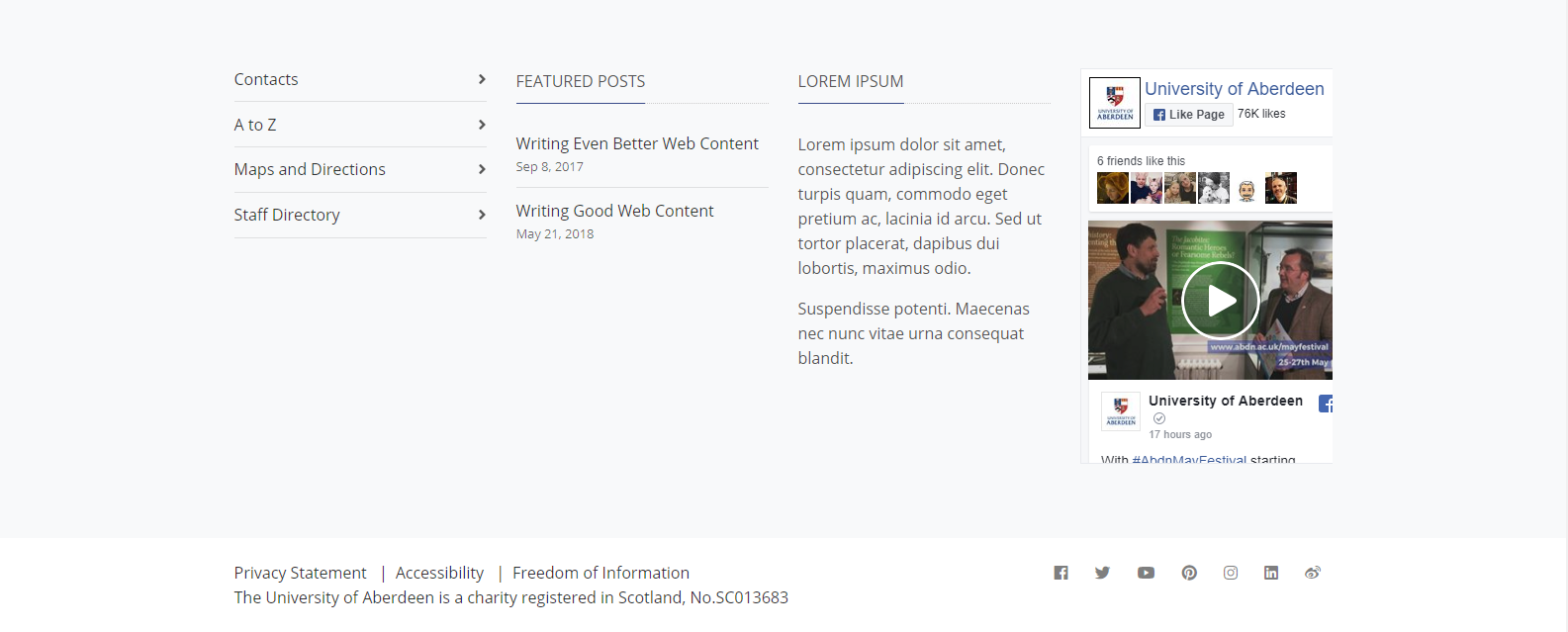
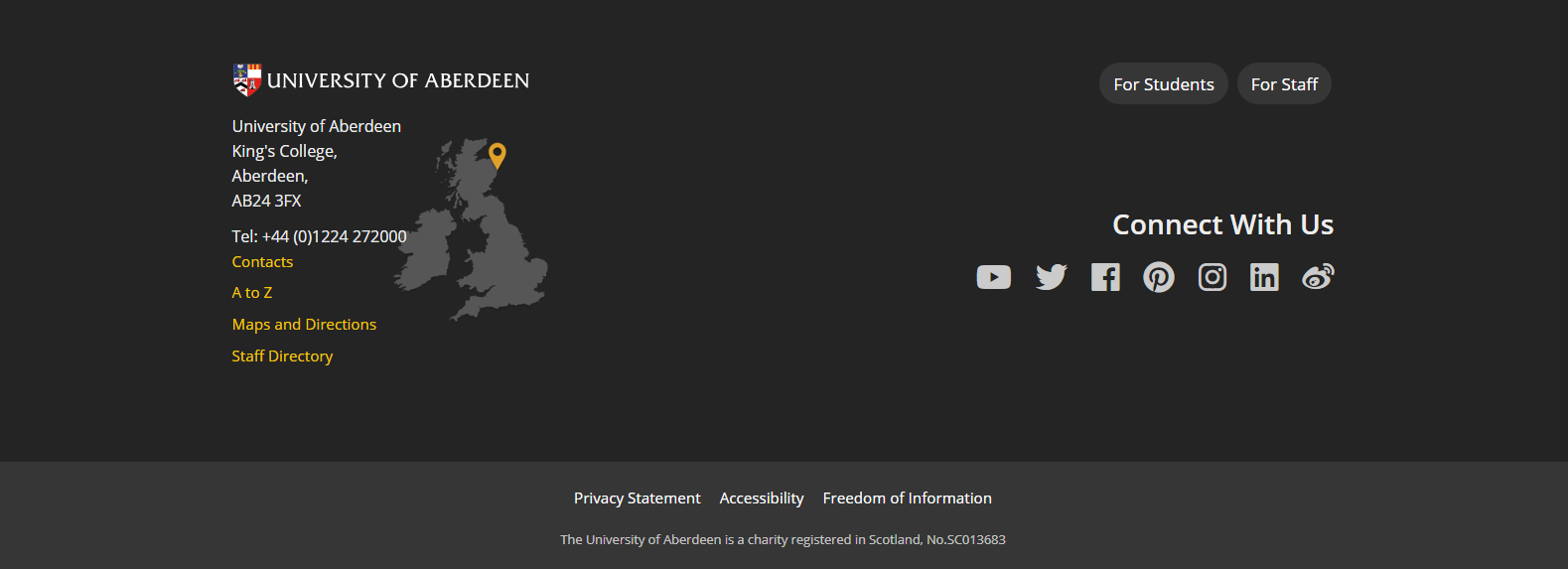
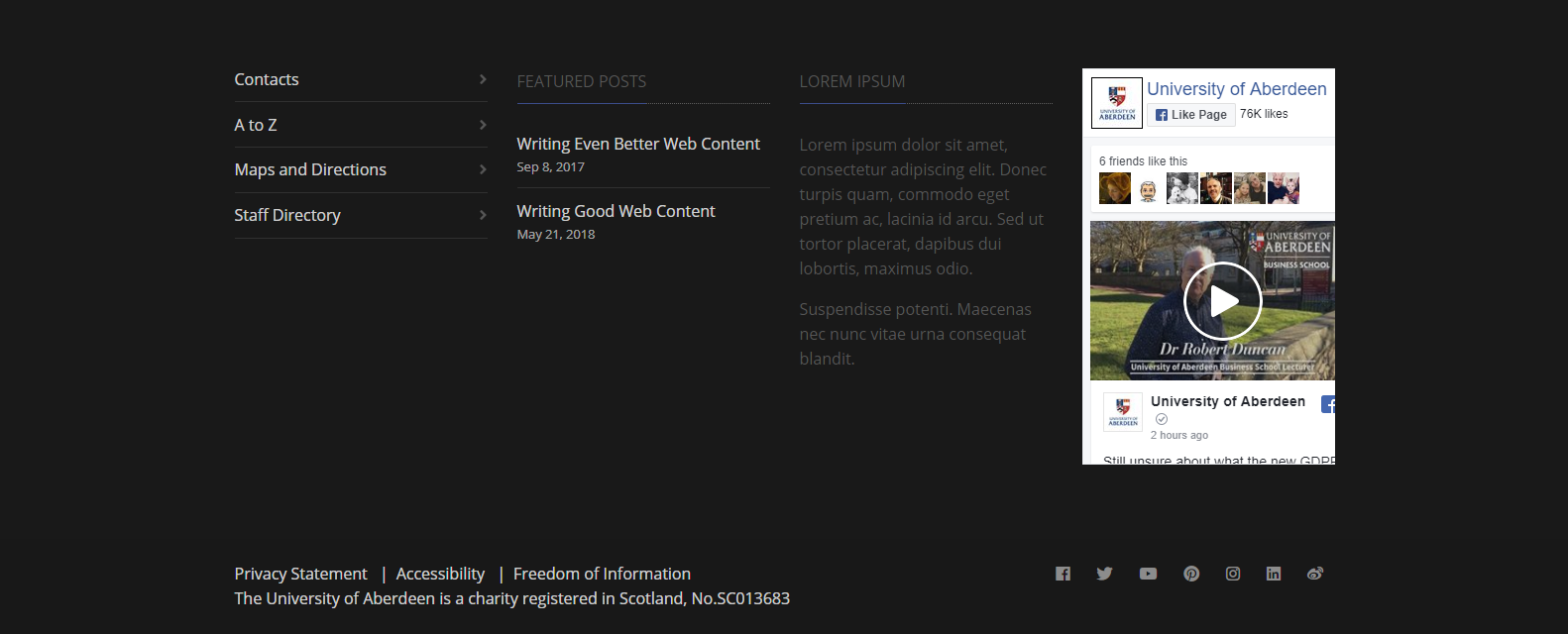
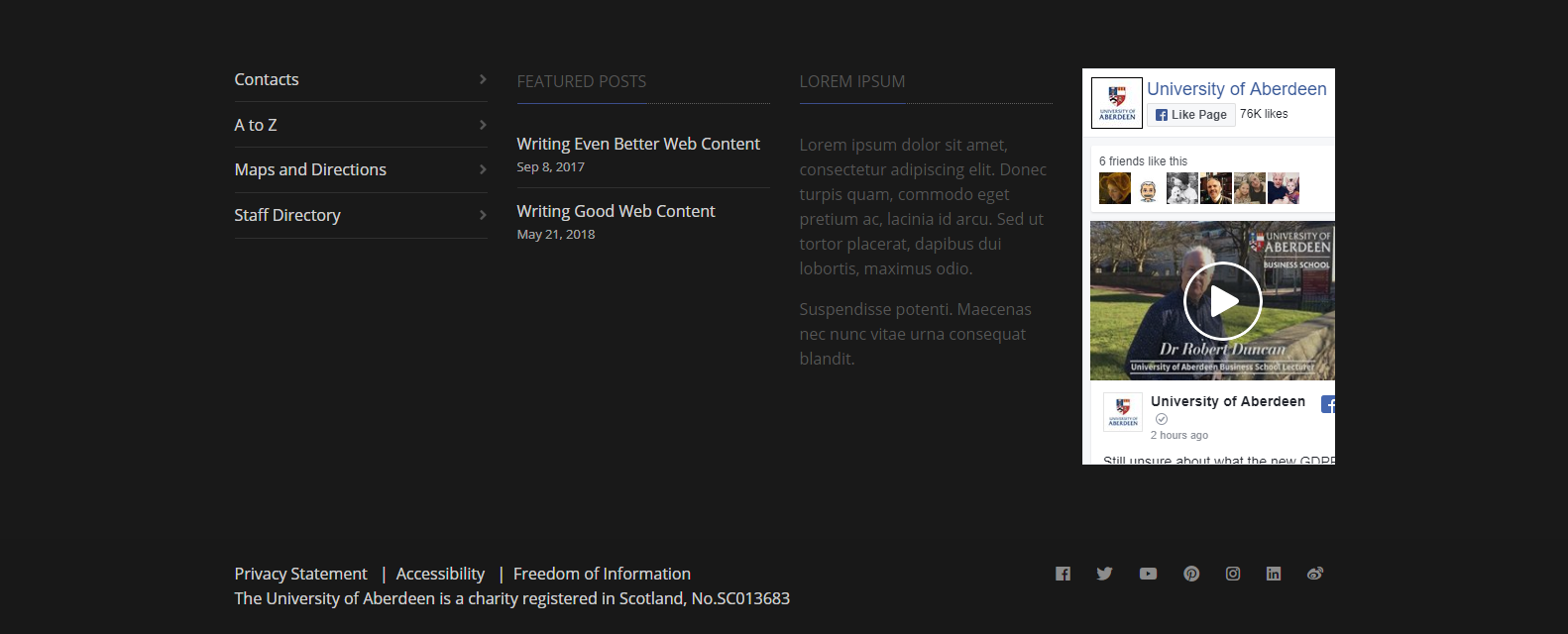
Check out the footer on this site for an example of a custom footer.
Fields
The Footer site option provides the means to select a Corporate Footer or from a number of pre-defined footer options and Footer Modules such as Featured Posts, Recent Posts, Social Media Feed, Content Area and Useful Links.
| Field | Action | Option / Content |
| Footer Type * | Select | Corporate / Custom |
| Footer Colour Scheme * | Select | Light / Dark 1 |
| Footer Social Media Links * | Select | Yes / No 1 |
| Footer Modules | Add | Maximum of 4 Optional footer modules 1 |
| Footer Message | Enter | Optional footer message 1 |
1 Only when Footer Type is Custom
Footer Type
By default, the Corporate footer is displayed. Note that the corporate footer is sacrosanct. No changes can be made to this footer.

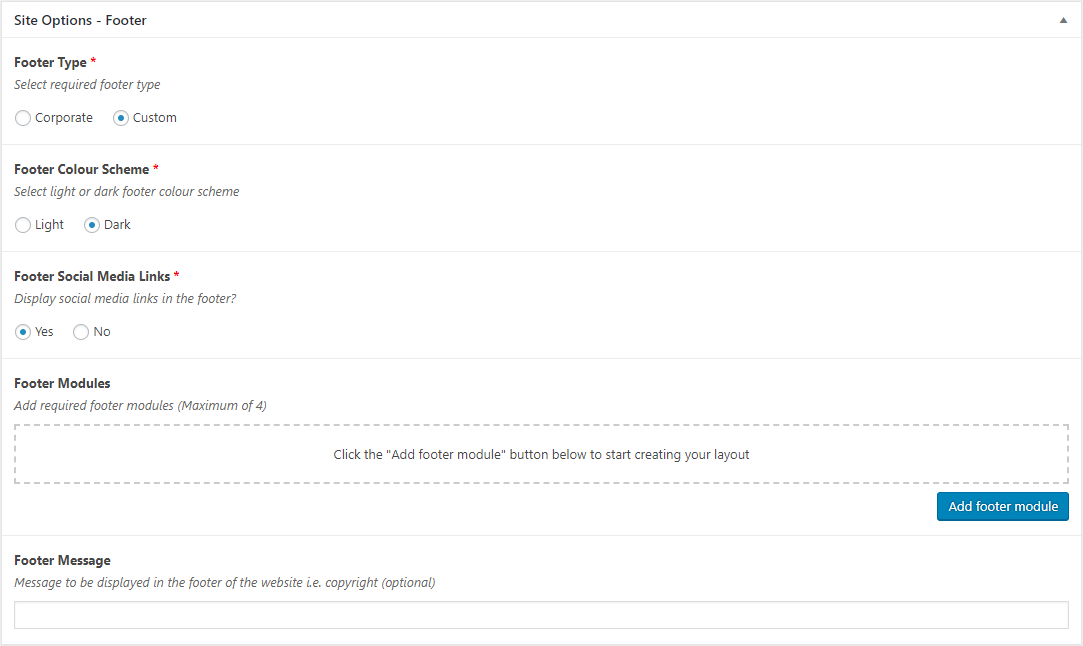
You can, however, select Custom as the Footer Type, which results in the display of a number of additional options.
- Click Custom

- Select a Light or Dark (default) Footer Colour Scheme
- Select Yes (Default) or No for Footer Social Media Links
Note that this requires the entry of URLs in the Social Media site options, and displays small social media icons for each of the provided URLs
Footer Modules
Up to 4 optional Footer Modules can be added to your site header to provide functionality as follows:

These are used to construct the footer area, as illustrated below:

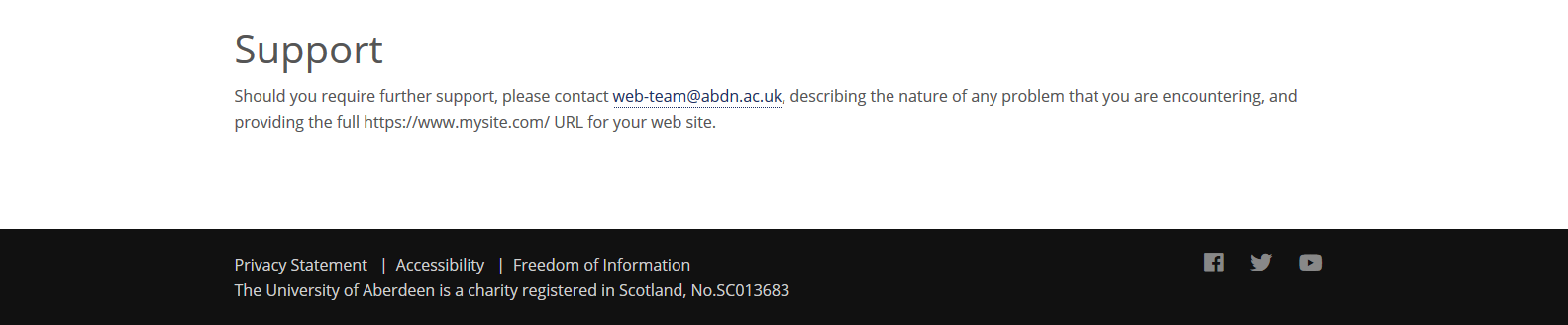
The following image shows a footer area with no footer modules:

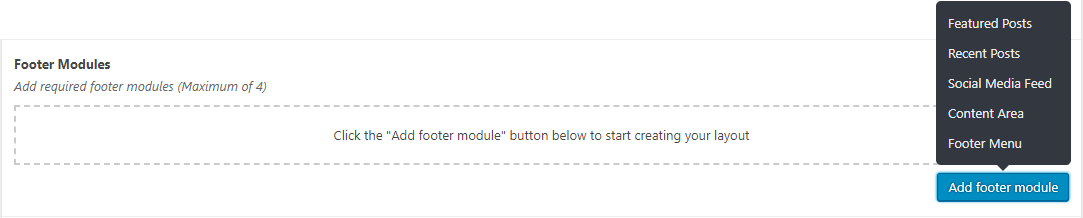
- Click Add footer module (optional) to add Featured Posts, Recent Posts, a Social Media Feed, Content Area or Footer Menu

See below for details on these elements
- Enter a Footer Message (optional)

- Click Update
Entering the text All content © Joe Bloggs 2018 for example, results in the following display:

Note that © is the HTML entity code for the © copyright icon.
If no Footer Message is provided, the text The University of Aberdeen is a charity registered in Scotland, No.SC013683 is displayed by default.
Featured Posts
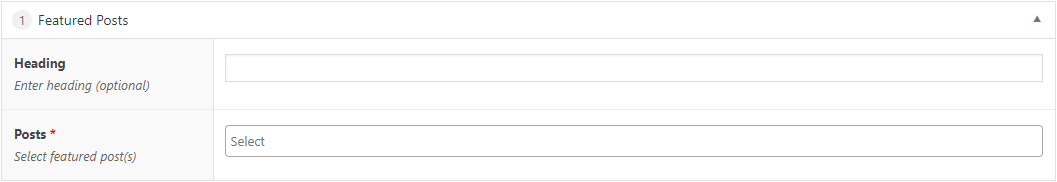
| Field | Action | Option / Content |
| Heading | Enter | Optional featured posts heading |
| Posts * | Select | Select object |
About
The Featured Posts footer module provides the means to add links to selected posts on your site footer, enabling you to highlight specific post content throughout your site.
- Click Add footer module
- Select Featured Posts

- Enter a Heading (optional)
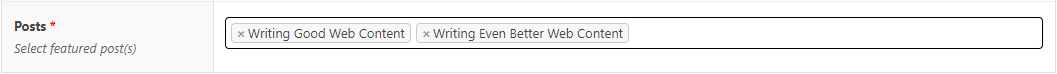
- Click the Posts select menu
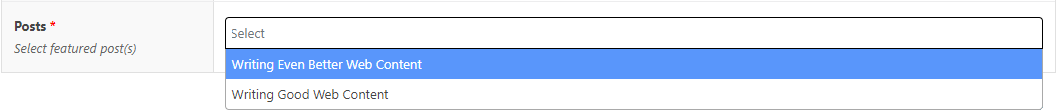
- Scroll through the links until you find the required link
Note that you can also enter the first few characters of the link to narrow down the selectable options

- Click to select the required link
The selected post is added to the list of Posts

- Repeat as required until you have selected all of the required Posts

Note that Posts can be removed as well as added. Click the X to remove a Post from the list
![]()
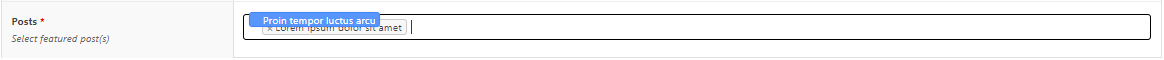
Selected Posts can also be reordered. Click on the Post, which will turn blue, and drag the Post to the required position

- Click Update to save changes to your footer
Recent Posts
| Field | Action | Option / Content |
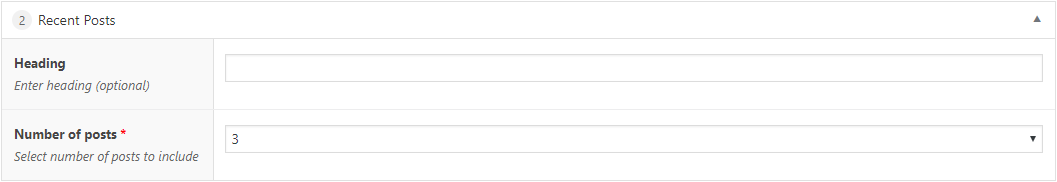
| Heading * | Enter | Optional recent posts heading |
| Number of posts * | Select | Min 1, Max 5, Default 3 |
About
The Recent Posts footer module provides the means to add links to between one and five posts on your site footer, enabling you to highlight recent post content throughout your site. The three most recent posts are included by default.
- Click Add footer module
- Select Recent Posts

- Enter a Heading (optional)
- Select the Number of posts to include
- Click Update to save changes to your footer
Social Media Feed
| Field | Action | Option / Content |
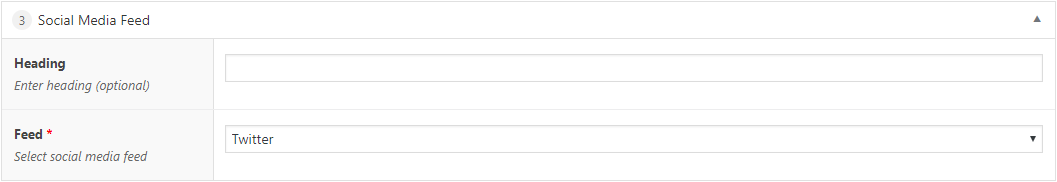
| Heading | Enter | Optional social media heading |
| Feed * | Select | Twitter / Facebook |
About
The Social Media Feed footer module provides the means to include a feed from your Twitter or Facebook social media channels. This requires that the respective social media URLs have been set in your Social Media Site Options.
Note that Facebook and Twitter are the only viable social media feeds at this time.
- Click Add footer module
- Select Social Media Feed

- Enter a Heading (optional)
- Select Twitter or Facebook

- Click Update to save changes to your footer
If required, you could add two Social Media Feed footer modules, one for Twitter and one for Facebook
Content Area
| Field | Action | Option / Content |
| Heading | Enter | Optional content area heading |
| Content * | Enter | Required content |
About
The Content Area footer module provides the means to add content to your site footer using the standard WordPress WYSIWYG editor.
- Click Add footer module
- Select Content Area

- Enter a Heading (optional)
- Enter Content
- Click Update to save changes to your footer
Footer Menu
| Field | Action | Option / Content |
| Heading | Enter | Optional footer menu heading |
| Menu * | Select | Select menu |
About
The Footer Menu footer module provides the means to select and display an appropriately constructed menu i.e. Quick Links, Useful Links, etc. Note that you will need to set up a suitable menu beforehand. See the Working with Menus section for guidance on menu creation.
- Click Add footer module
- Select Footer Menu

- Enter a Heading (optional)
- Click the Menu select menu
- Select the required menu

- Click Update to save changes to your footer
Add, Remove and Reorder Footer Modules
The addition, removal and reordering of Footer Modules is consistent with the operation of Content Modules. See the following sections for further information:
Footer Examples
Dark

Light