- Fields
- About
- Header Promo Admin
- Adding a Header Promo Content Module
- Header Promo Variations
- Header Promo Themes
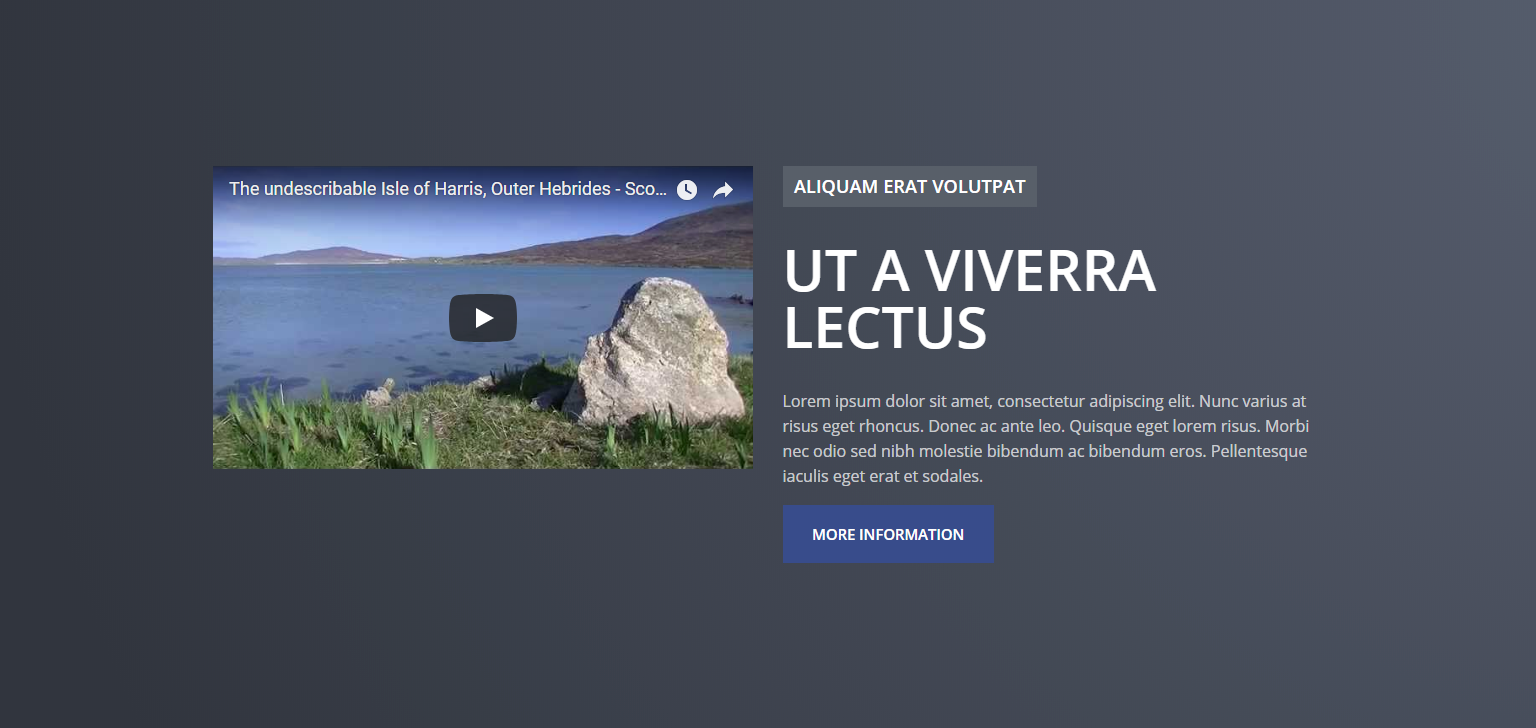
- Header Promo Example
Fields
The following fields are used in the Header Promo content module:
Fields marked * are compulsory.
| Field | Action | Option / Content |
| Status * | Select | Published / Unpublished |
| Title * | Enter | Required module title |
| Content | Enter | Optional content |
| Leader Text | Enter | Optional text to be shown above the title |
| Media * | Select | None / Image / Video |
| Media Side * | Select | Right / Left 1 |
| Image * | Select/Upload | Required image 2 |
| Video URL * | Enter | Required external URL 3 |
| Call To Action * | Select | None / Internal / External |
| Button Text * | Enter | Required button text 4 |
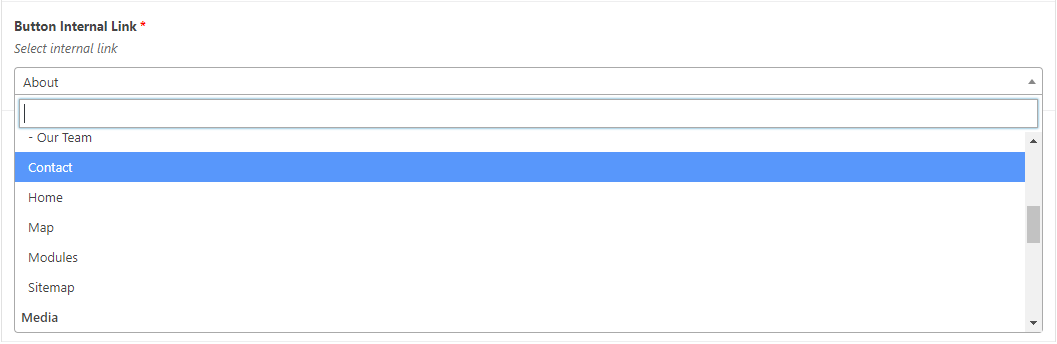
| Button Internal Link * | Select | Required internal link 5 |
| Button External Link * | Enter | Required external URL 6 |
| Background Image | Select/Upload | Optional background image |
| Theme * | Select | White / Light / Dark |
1 Only when Media is Image or Video
2 Only when Media is Image
3 Only when Media is Video
4 Only when Call To Action is Internal or External
5 Only when Call To Action is Internal
6 Only when Call To Action is External
About
The Header Promo module provides the means to construct an eye-catching header section with a number of possible permeations, including content, an image or video, call to action buttons, and a background image.
Header Promo Admin
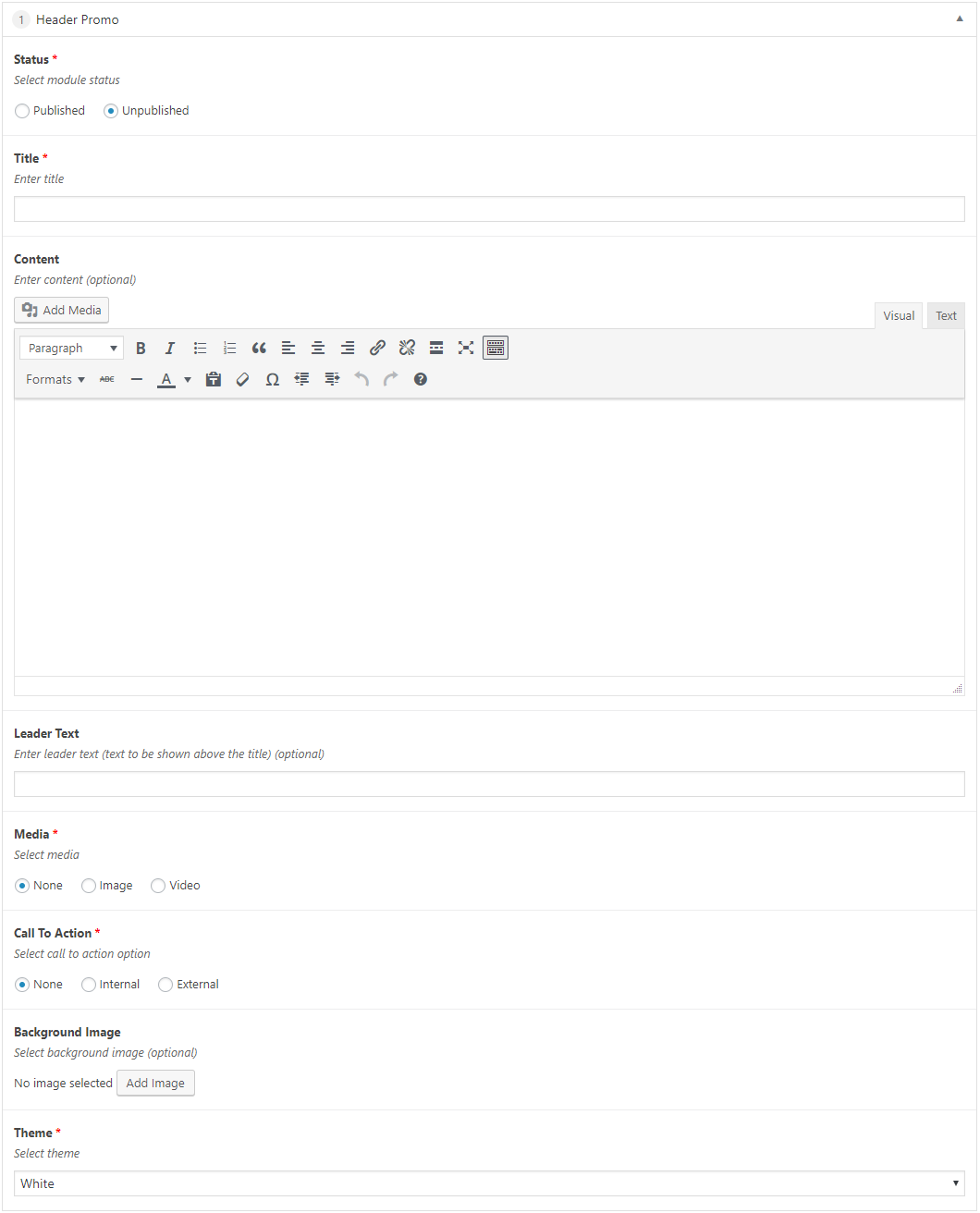
The Header Promo Content Module appears as follows when added:

Adding a Header Promo Content Module
- Open the Page / Post on which you wish the Content Module to appear
- Click the Add Module button
- Select Header Promo
- Select the required Status
- Enter Title
- Enter Content (optional)
- Enter Leader Text (text to be shown above the title) (optional)
- Select Media
- Where the selected Media is None, no further action is required
- Where the selected Media is Image
- Select Media Side

This determines the position of your Image vis-à-vis any textual content
-
- Click the Add Image button to select an Image
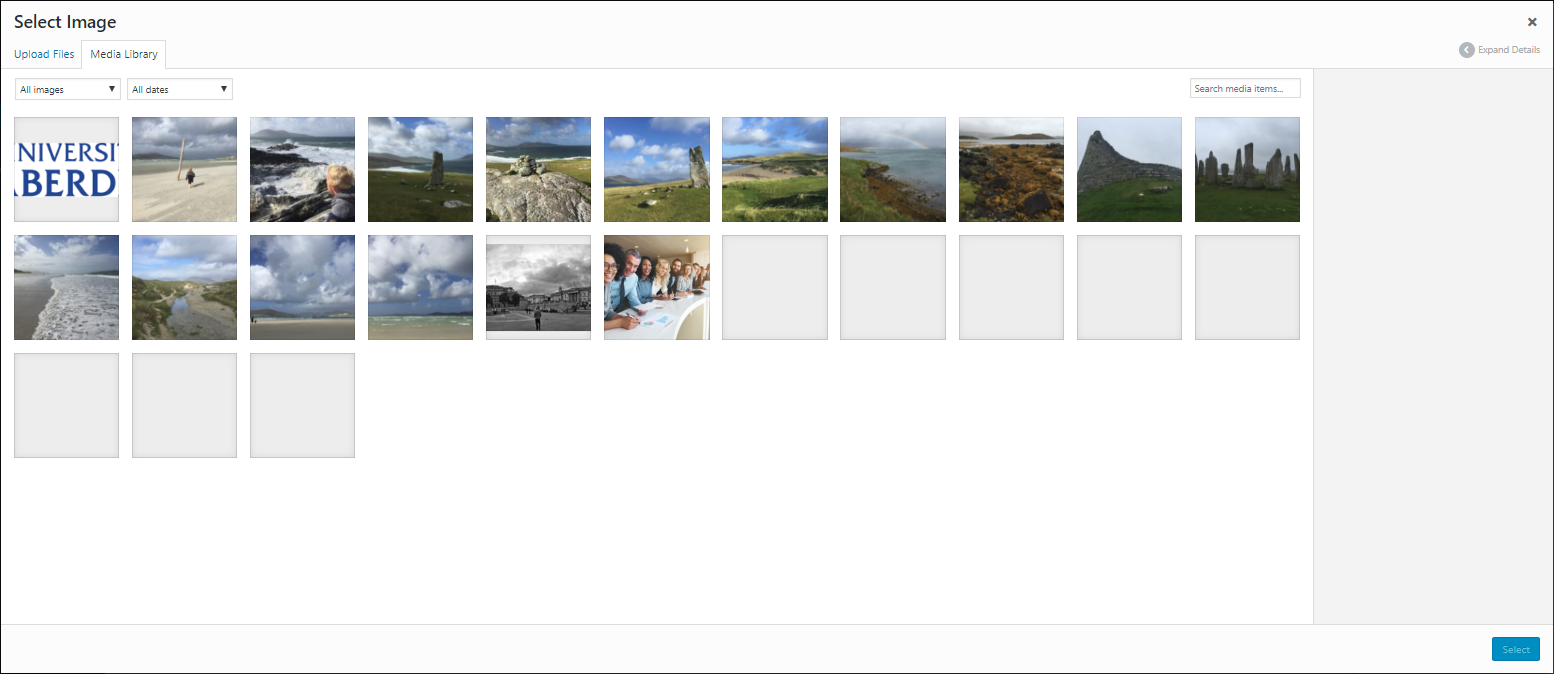
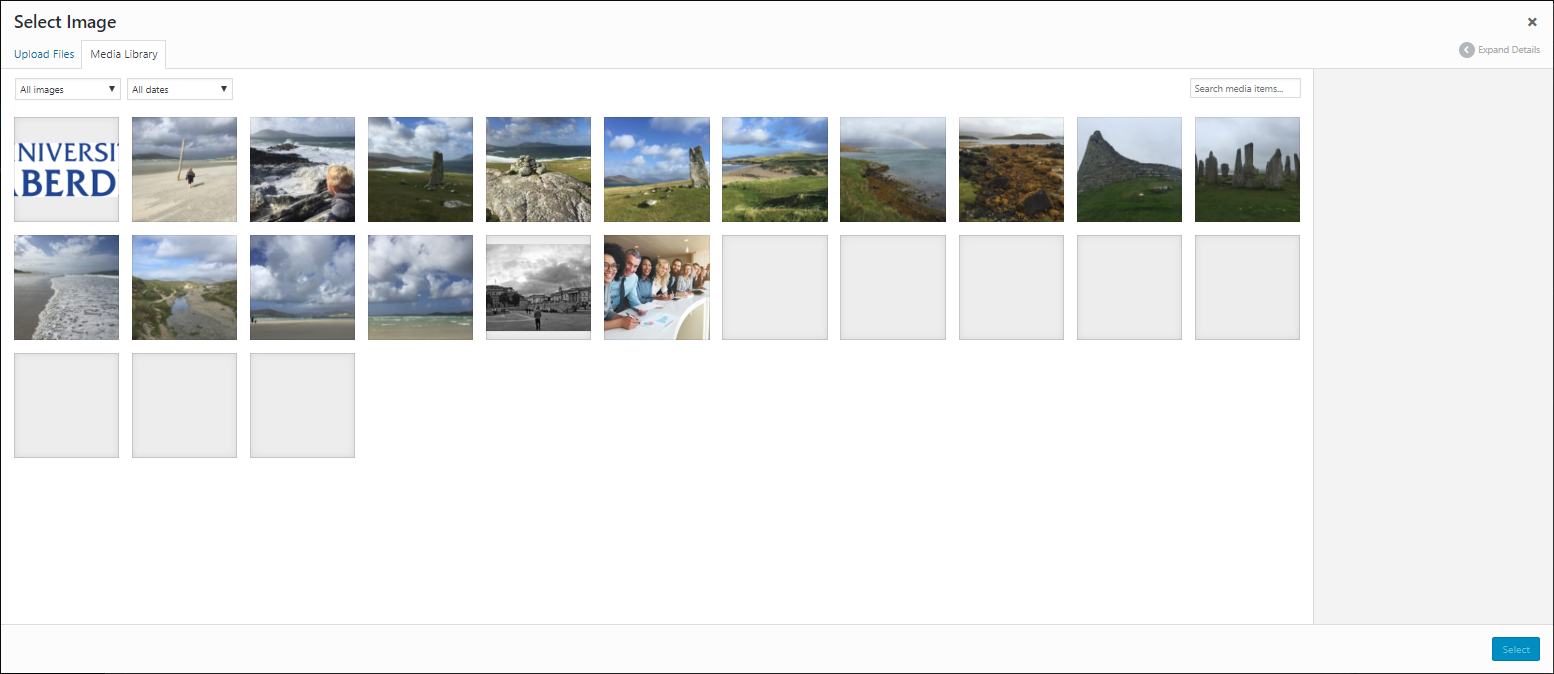
This displays the Select Image window

-
- Click on an image from the Media Library tab
OR
-
- Click the Upload Files tab
- Click the Select Files button

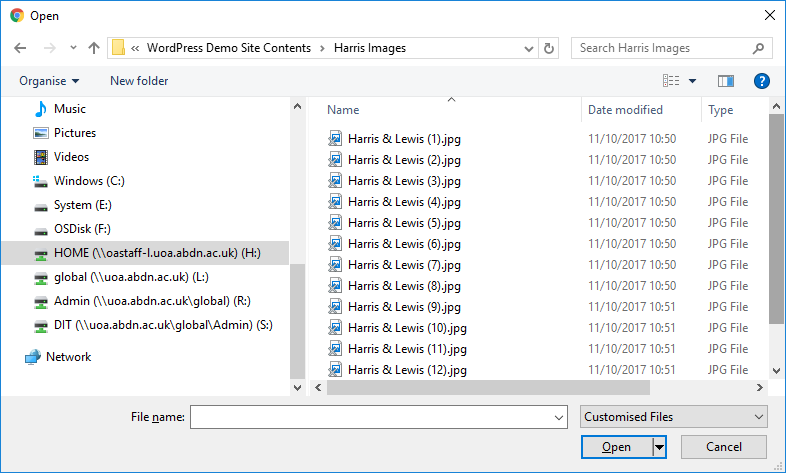
This displays the Open window

-
- Locate and select the required image
- Click the Open button
A tick and blue border appears around the selected image

-
- Click the Select button
The selected image is added to your module

- Where the selected Media is Video
- Select Media Side

This determines the position of your Image vis-à-vis any textual content
-
- Enter Video URL
- Enter Video URL

- Select Call To Action
- Where Call To Action is None, no further action is required

- Where Call To Action is Internal link
- Enter Button Text

-
- Select a Button Internal Link
Scroll through the links until you find the required link
Note that you can also enter the first few characters of the link to narrow down the selectable options
-
- Click to select the required link

- Where Call To Action is External link
- Enter Button Text

-
- Enter a Button External Link (full http(s)://www.mysite.com link required)

- Click the Add Image button to select a Background Image (optional)
This displays the Select Image window

- Click on an image from the Media Library tab
OR
- Click the Upload Files tab
- Click the Select Files button

This displays the Open window

- Locate and select the required image
- Click the Open button
A tick and blue border appears around the selected image

- Click the Select button
The selected image is added to your module

- Select Theme
- Click Save Draft / Publish / Update to save
Header Promo Variations
With an optional Background Image, and optional use of Media and Call To Action buttons, the Header Promo module is capable of displaying in a large number of ways.
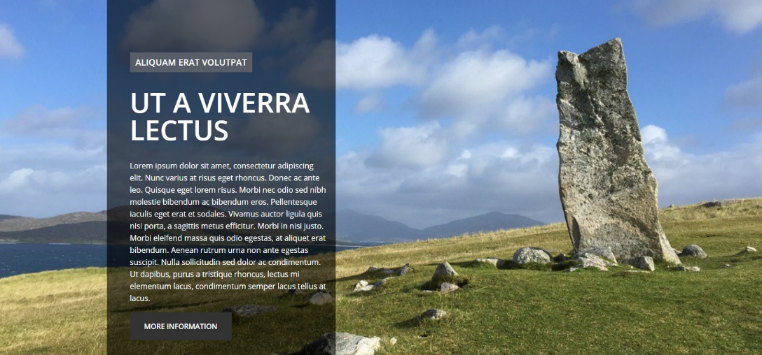
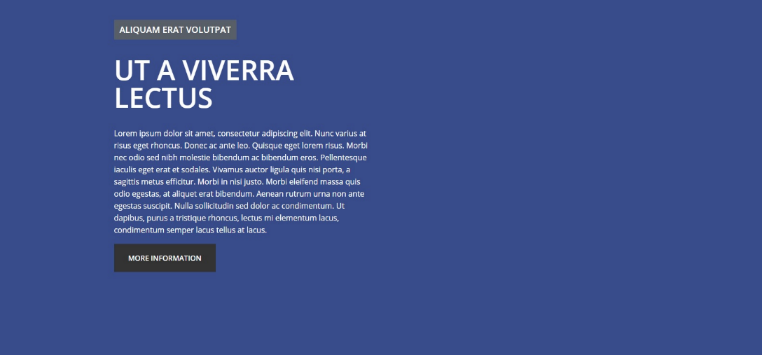
Using a Title, Content, Leader Text, No Media, an Internal link for the Call To Action and a Background Image; White Theme:

Using a Title, Content, Leader Text, No Media, an Internal link for the Call To Action and no Background Image; White Theme:

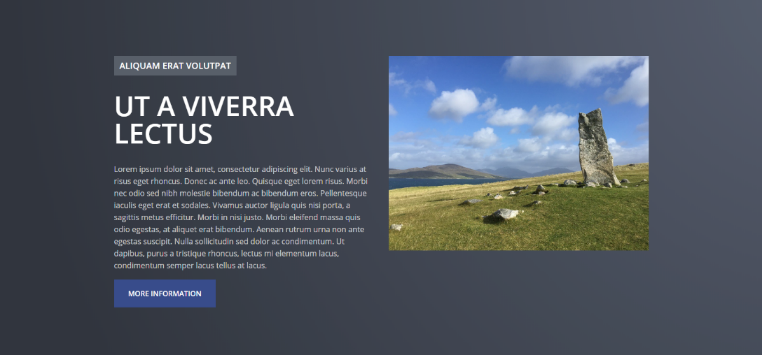
Using a Title, Content, Leader Text, an Image placed on the Right for Media, an Internal link for the Call To Action and no Background Image; Dark Theme:

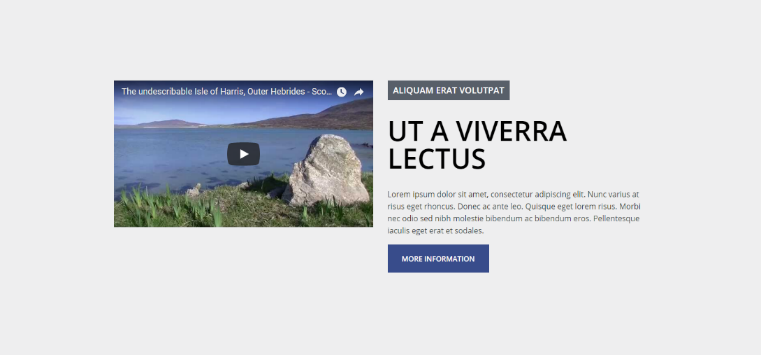
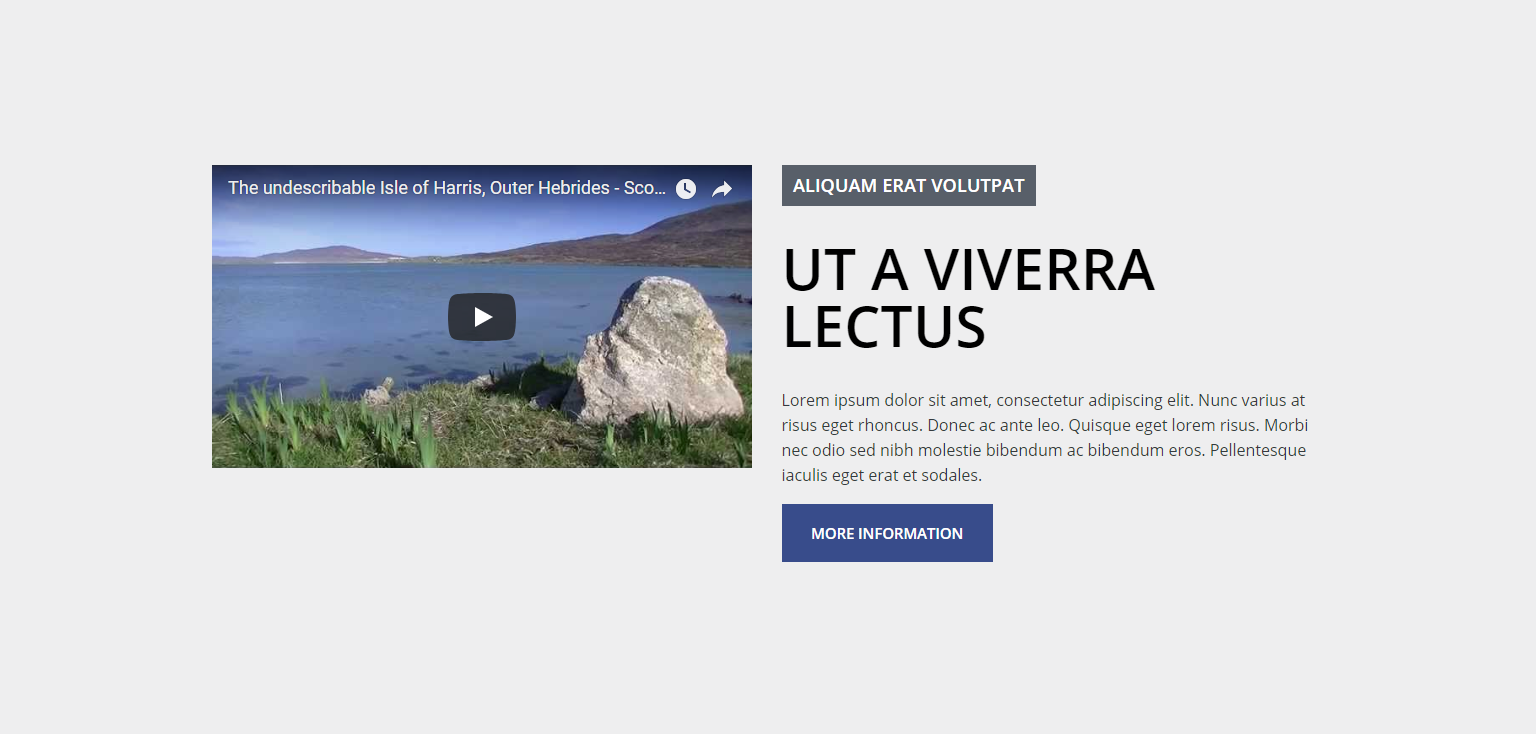
Using a Title, Content, Leader Text, a Video placed on the Left for Media, an Internal link for the Call To Action and no Background Image; Light Theme:

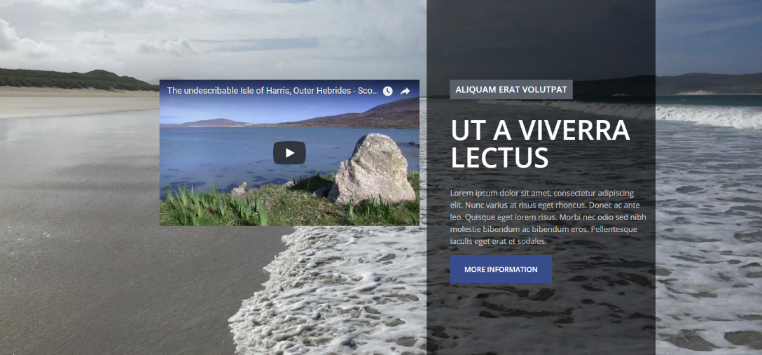
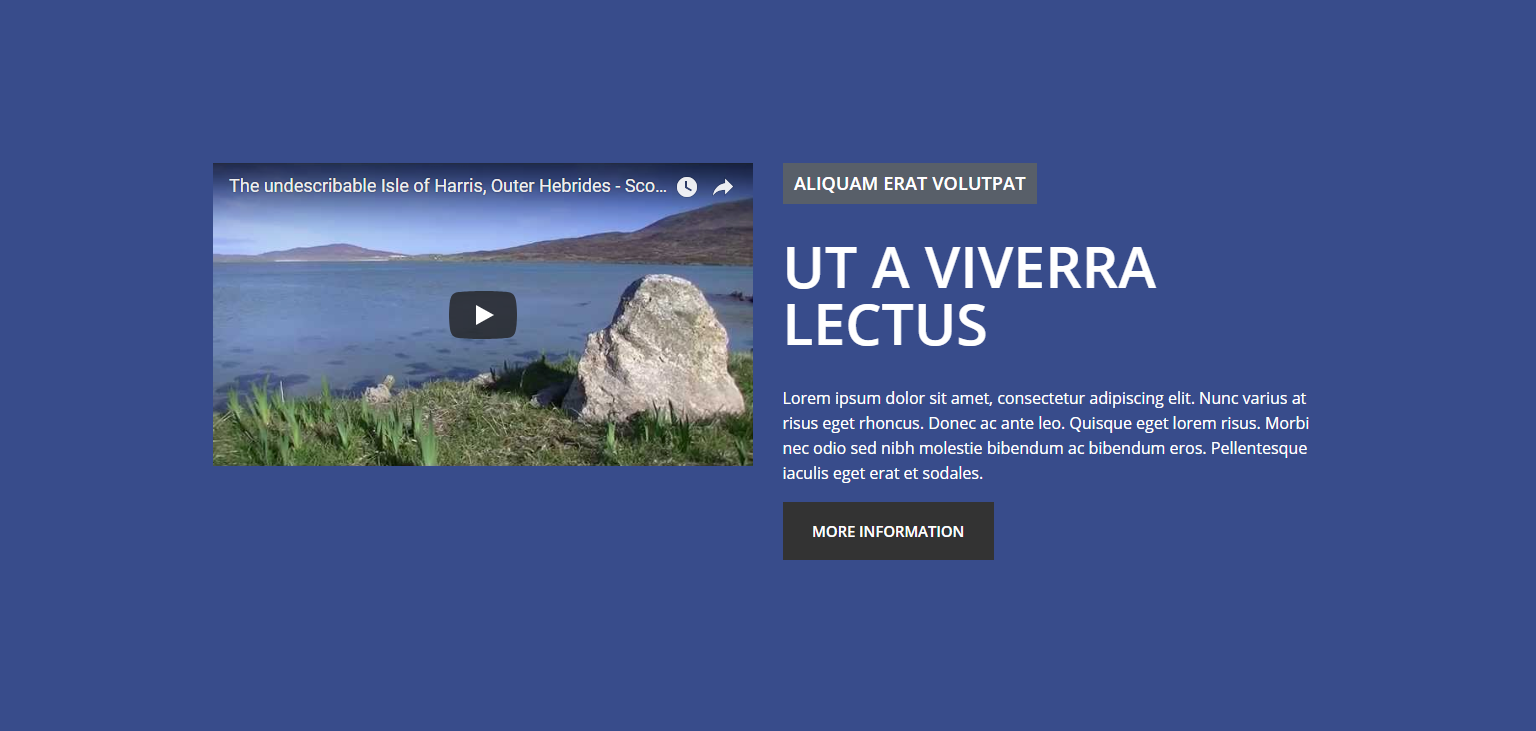
Using a Title, Content, Leader Text, a Video placed on the Left for Media, an Internal link for the Call To Action and a Background Image; Dark Theme:

Header Promo Themes
White Theme

Light Theme

Dark Theme