- Fields
- About
- Background Image Admin
- Adding a Background Image Content Module
- Background Image Themes
- Background Image Example
Fields
The following fields are used in the Background Image content module:
Fields marked * are compulsory.
| Field | Action | Option / Content |
| Status * | Select | Published / Unpublished |
| Image * | Select/Upload | Required background image |
About
The Background Image module provides the means to add an aesthetic element to your page, and to break up content. The module adds a parallax image to the web page.
“Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling.”
https://www.w3schools.com/howto/howto_css_parallax.asp
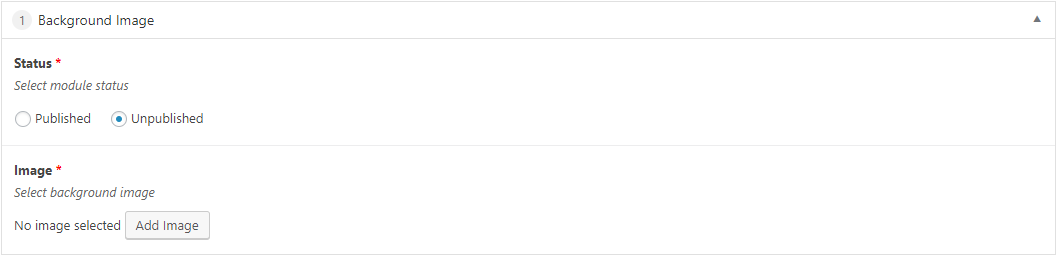
Background Image Admin
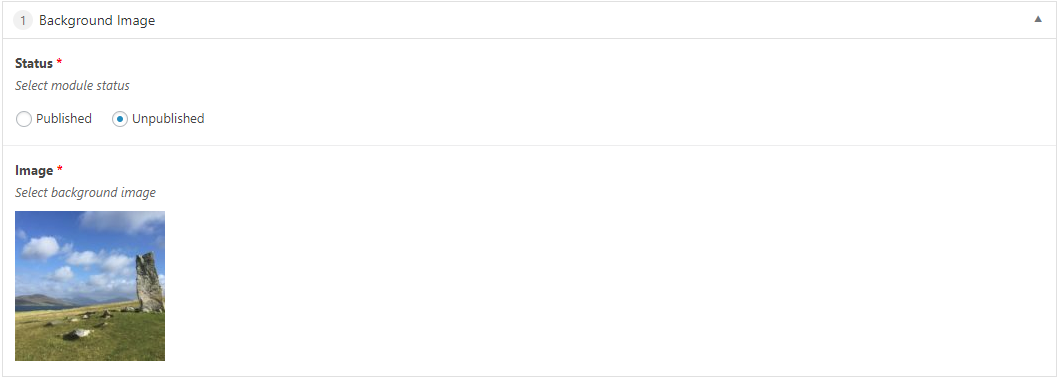
The Background Image Content Module appears as follows when added:

Adding a Background Image Content Module
- Open the Page / Post on which you wish the Content Module to appear
- Click the Add Module button
- Select Background Image
- Select the required Status
- Click the Add Image button

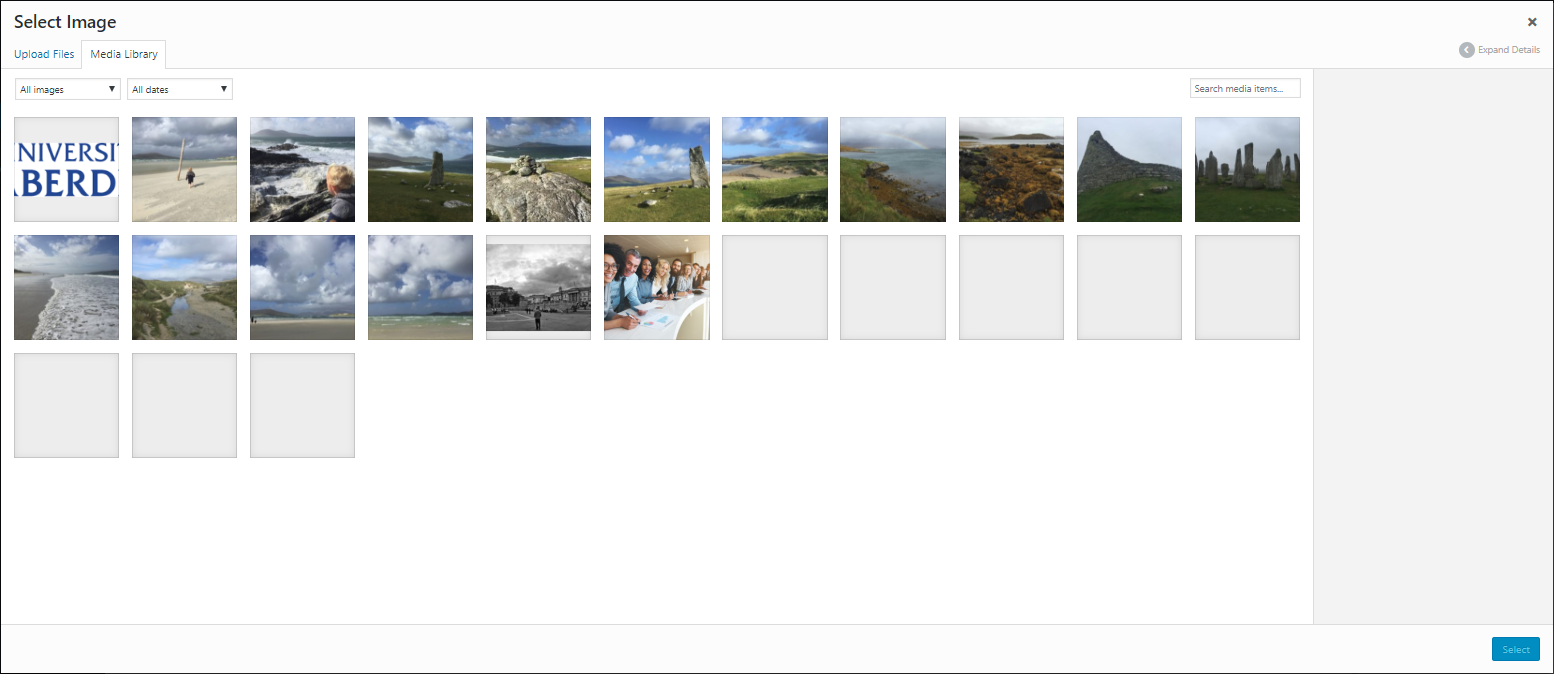
This displays the Select Image window

- Click on an image from the Media Library tabOR
- Click the Upload Files tab
- Click the Select Files button

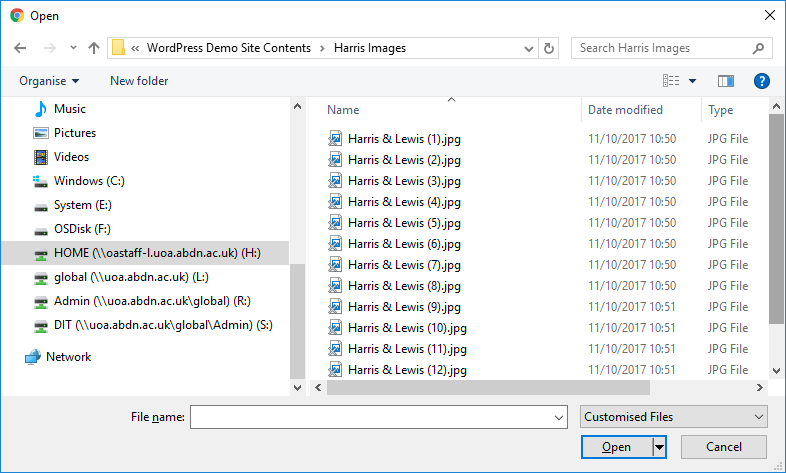
This displays the Open window

- Locate and select the required image
- Click the Open button
A tick and blue border appears around the selected image

- Click the Select button
The selected image is added to your module

- Click Save Draft / Publish / Update to save
Background Image Themes
Themes are not applicable to the Background Image content module.