The content within the following content modules can be reordered:
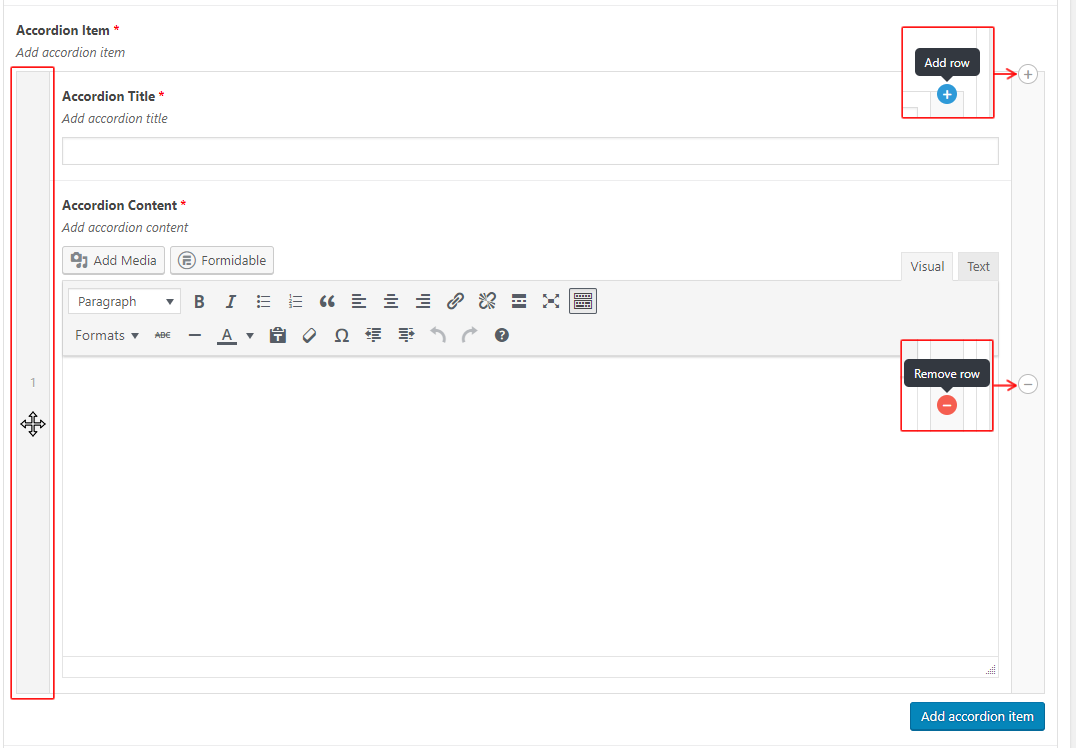
- Accordion (Accordion Item): Example | Accordion
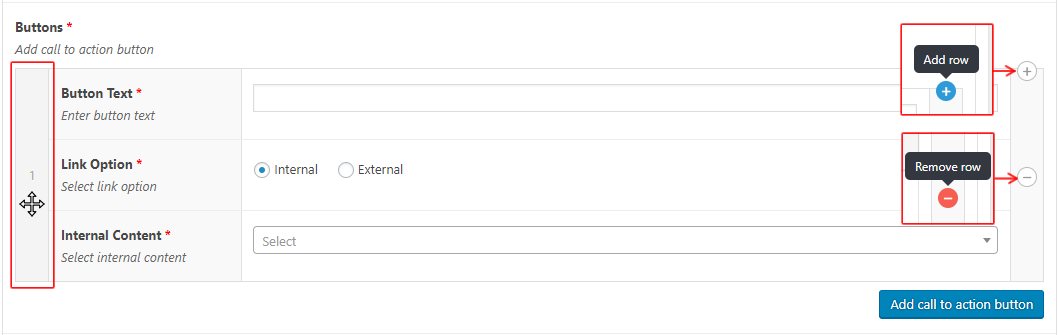
- Call to Action Buttons (Buttons):Example | Call to Action Buttons
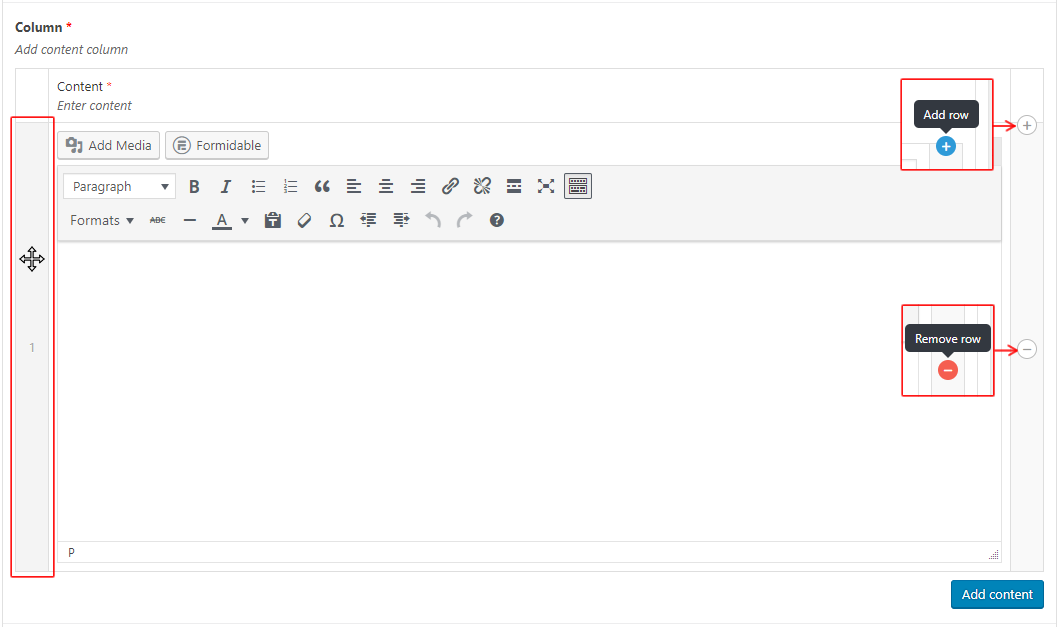
- Content (Columns): Example | Content
- Fact Area (Content): Example | Fact Area
- Featured Content (Content): Example | Featured Content
- Gallery (Images): Example | Gallery
- Map (Map Pins): Example | Map
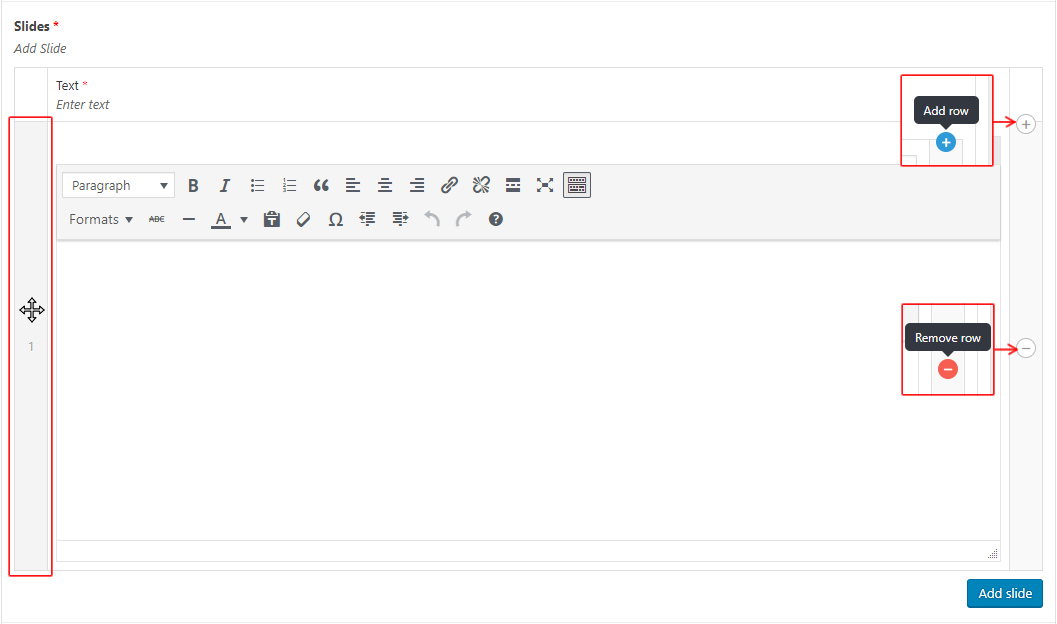
- Slideshow (Slides): Example | Slideshow
- Sponsors (Sponsors): Example | Sponsors
- Tabbed Content (Tabs): Example | Tabbed Content
- Text Only Carousel (Slides): Example | Text Only Carousel
Note that content cannot be dragged from one module to another module.
Further, it is possible to add or remove elements to the content modules listed above.
Ordering, adding and removing content module elements is consistent throughout content modules, with the exception of the Gallery module, which is covered in more detail below.
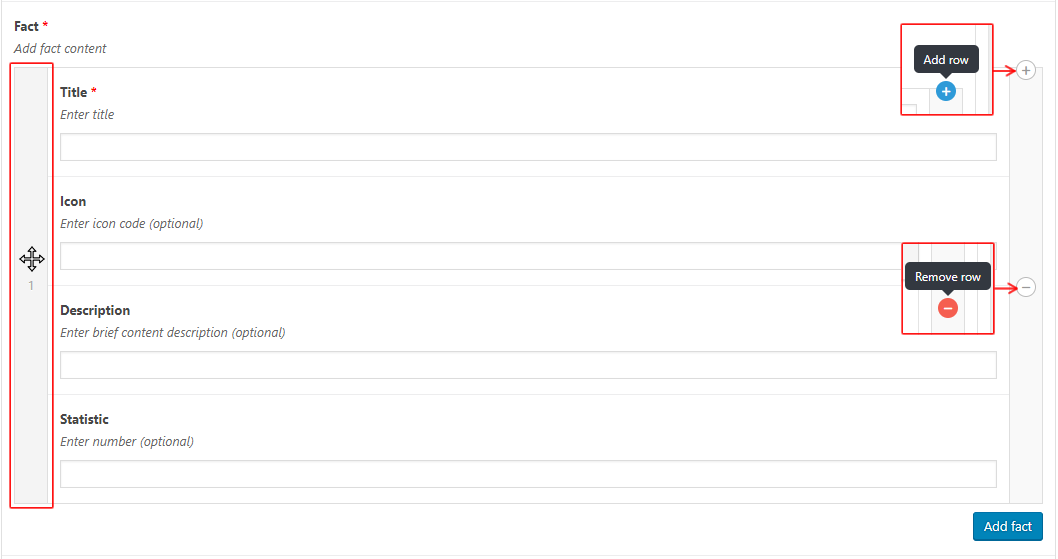
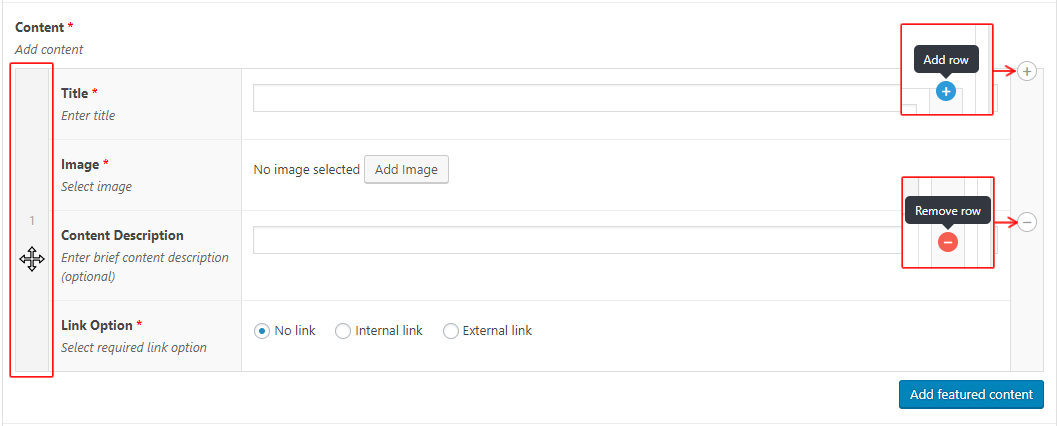
Each element has a drag bar on the left of the element, which contains the numeric position of the element.
- Left-click and hold the drag bar of the element to be moved
- Drag the element to its new location
- Release the mouse button to drop the element in place
Each element contains Add row and Remove row buttons
- Click Add row or Remove row as required
- Select / Enter / Add content as required (only required if you selected Add row)
- Save Draft / Publish / Update your page to commit the changes
Each element also has its associated Add button to the bottom right of the item i.e. Add accordion item, Add call to action button, Add content, etc. etc.
![]()
- Click the respective Add … button as required
- Select / Enter / Add content as required
- Save Draft / Publish / Update your page to commit the changes
Note that any attempt to remove the last remaining content element results in the display of the ‘Minimum rows reached (1 rows)’ error message, which needs to be dismissed by clicking on the OK button. You are then returned to your module.
Accordion

Call to Action Buttons (Buttons)

Content (Columns)

Fact Area (Content)

Featured Content (Content)

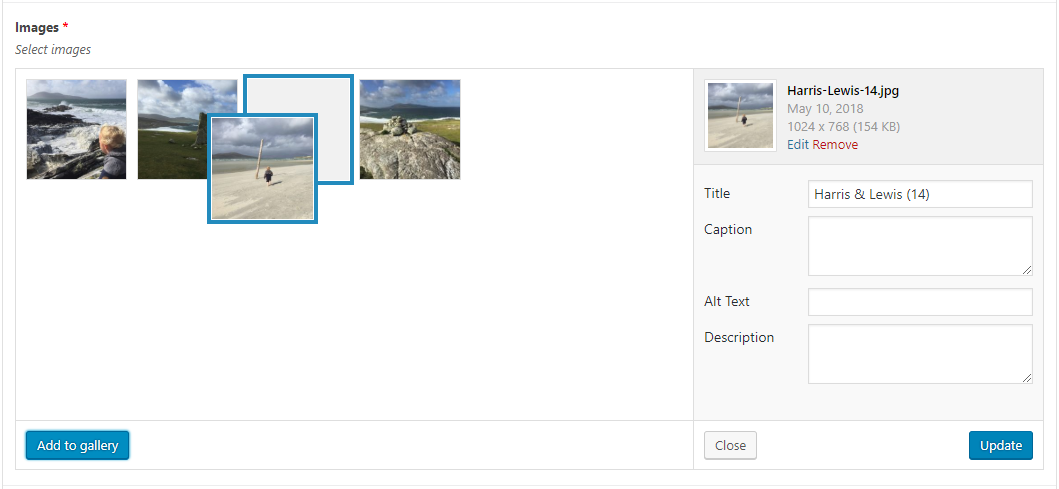
Gallery (Images)
To move Images in the Gallery:
- Left-click and hold the image to be moved
- Drag the image to its new location
- Release the mouse button to drop the image in place

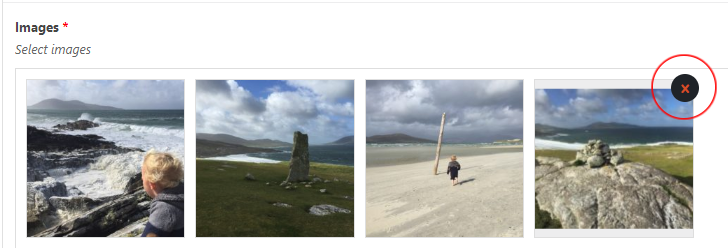
To remove Images in the Gallery:
- Click the
 that appears when you hover over the image that is no longer required
that appears when you hover over the image that is no longer required - Save Draft / Publish / Update your page to commit the changes

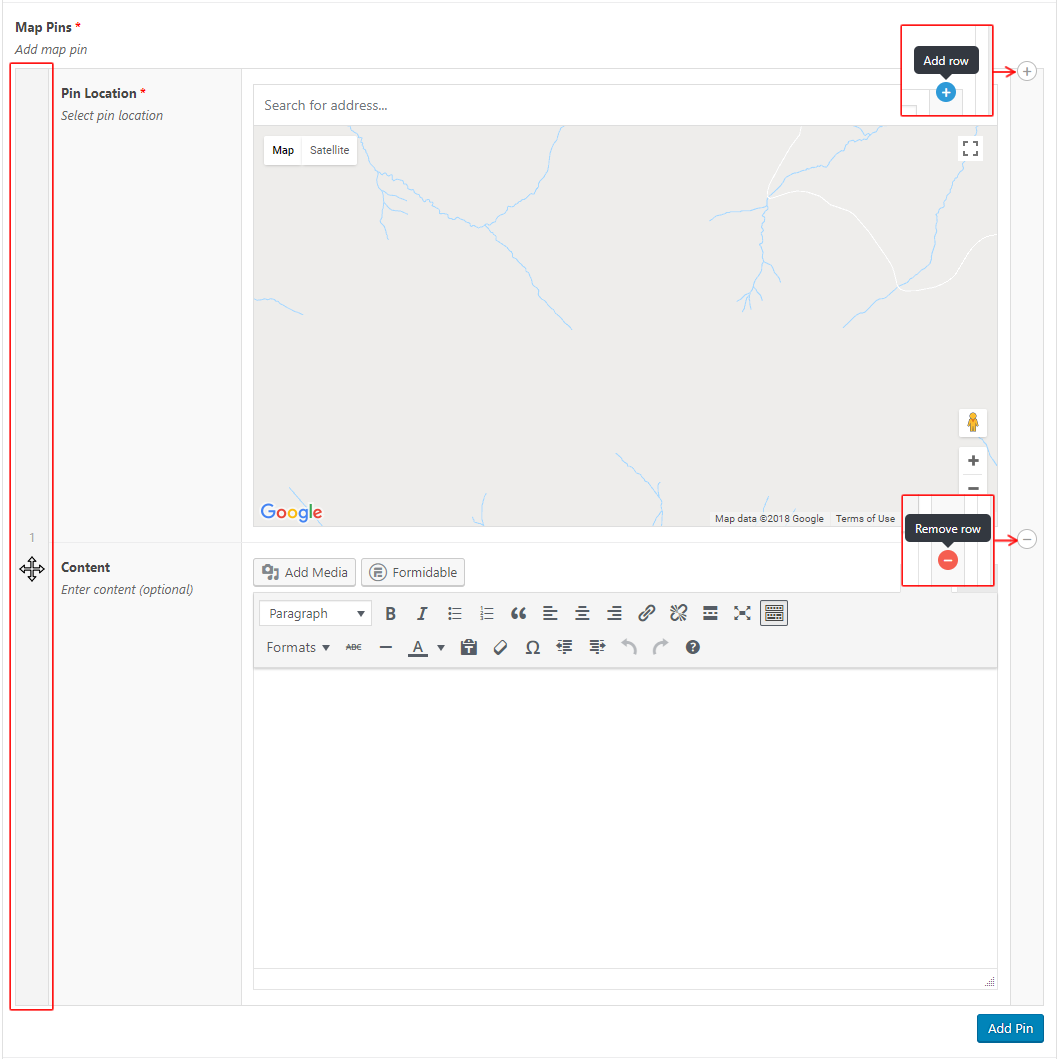
Map (Map Pins)
Note that the Map will centre on whichever Map Pin occupies the first position. Other than that however, the order of the Map Pins makes no discernible difference to the map display.

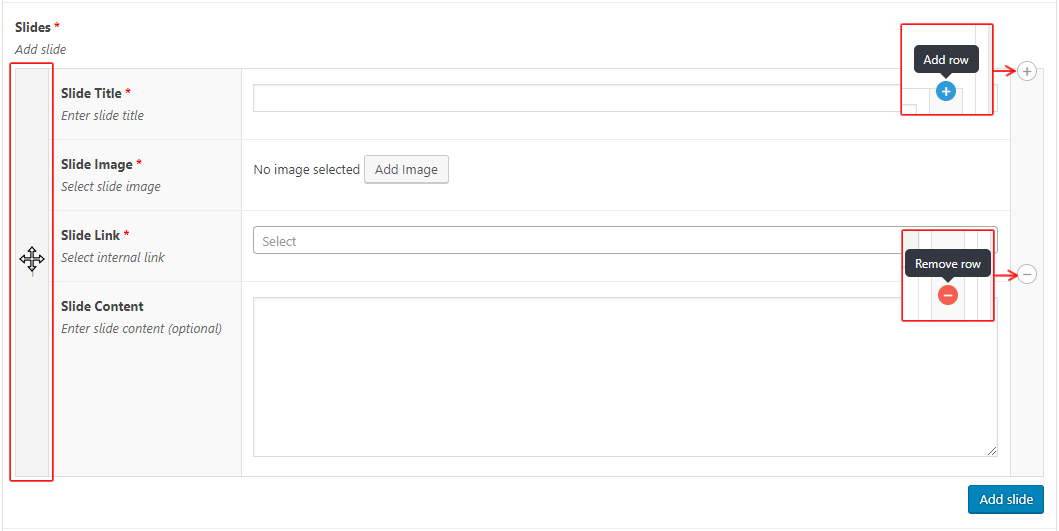
Slideshow (Slides)

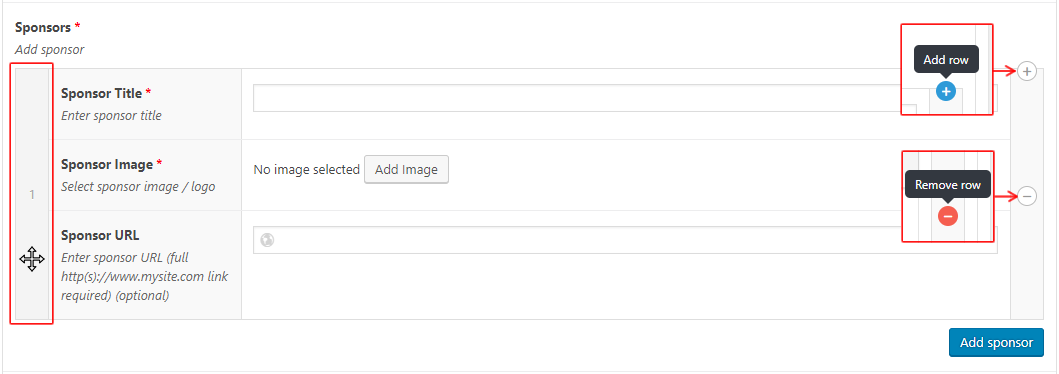
Sponsors (Sponsors)

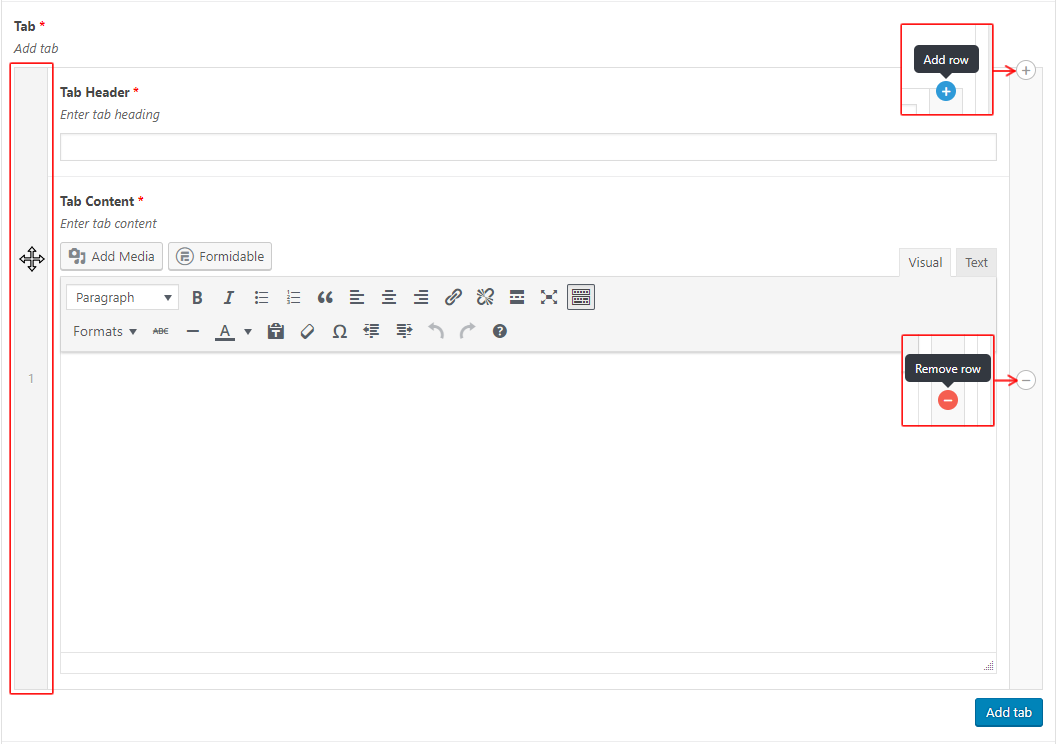
Tabbed Content (Tab)

Text Only Carousel (Slides)