- Fields
- About
- Call to Action Buttons Admin
- Adding a Call to Action Buttons Content Module
- Call to Action Buttons Alignment
- Call to Action Buttons Themes
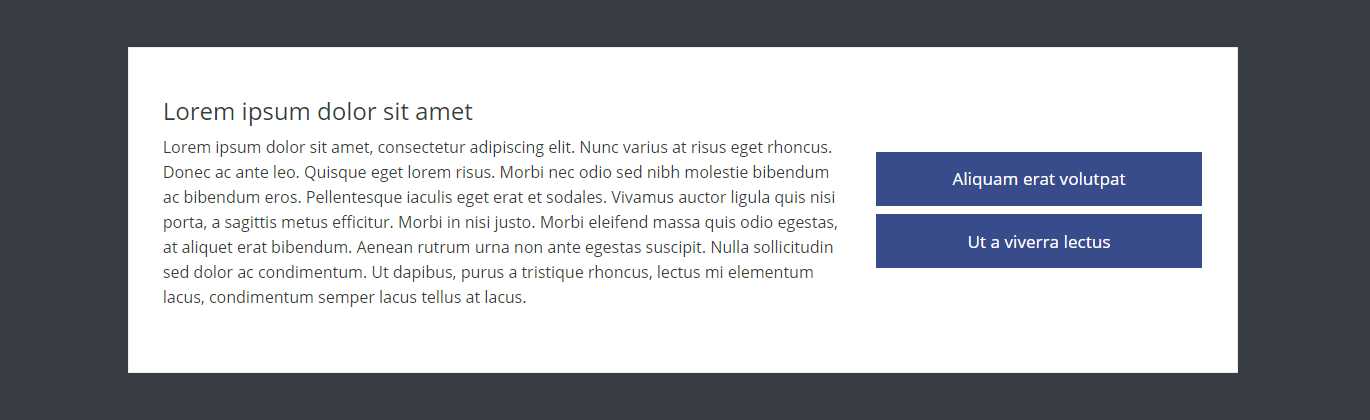
- Call to Action Buttons Example
Fields
The following fields are used in the Call to Action Buttons content module:
Fields marked * are compulsory.
| Field | Action | Option / Content |
| Status * | Select | Published / Unpublished |
| Title | Enter | Optional module title |
| Alignment * | Select | Centre / Left |
| Content * | Enter | Required call to action buttons content |
| Buttons * | Add | Max 5 |
| Button Text * | Enter | Required button text |
| Link Option * | Select | Internal / External |
| Internal Content * | Select | Required internal link 1 |
| External Link URL * | URL | Required external URL 2 |
| Theme * | Select | White / Light / Dark |
1 Only when Link Option is Internal
2 Only when Link Option is External
About
The Call to Action Buttons module provides the means to prompt users into a desired course of action, such as subscribing to a newsletter, registering interest in an event, requesting more information etc. etc.
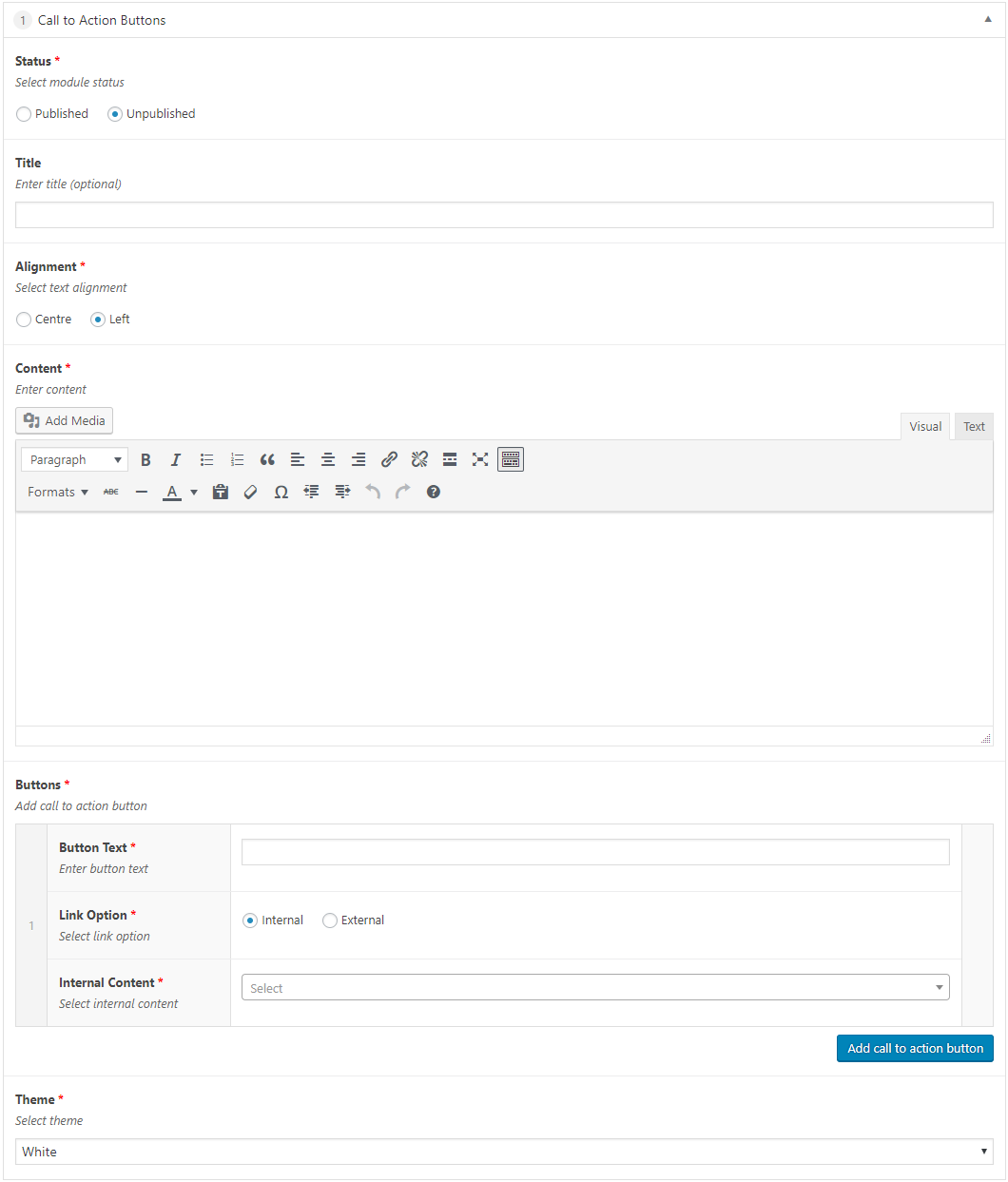
Call to Action Buttons Admin
The Call to Action Buttons Content Module appears as follows when added:

Adding a Call to Action Buttons Content Module
- Open the Page / Post on which you wish the Content Module to appear
- Click the Add Module button
- Select Call to Action Buttons
- Select the required Status
- Enter Title (optional)
- Select Alignment
- Enter Content
- Enter Button Text for the first Button
- Select the required Link Option
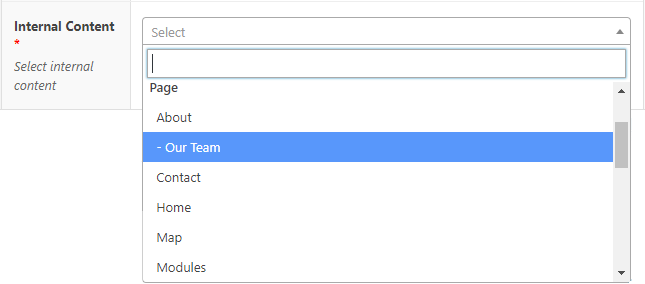
- Where the selected Link Option is Internal
- Click the Internal Content select menu
- Scroll through the links until you find the required link
Note that you can also enter the first few characters of the link to narrow down the selectable options
-
- Click to select the required link

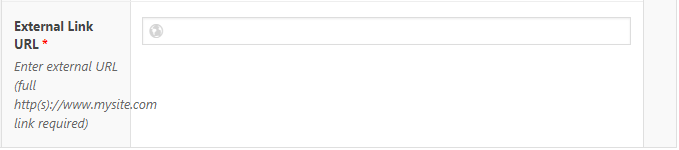
- Where the selected Link Option is External
- Enter the External Link URL (full http(s)://www.mysite.com link required)
- Enter the External Link URL (full http(s)://www.mysite.com link required)

- Click the Add call to action button button to add subsequent buttons, entering Button Text, selecting the required Link Option, and providing either Internal Content or the External Link URL for each call to action button added
- Select Theme
- Click Save Draft / Publish / Update to save
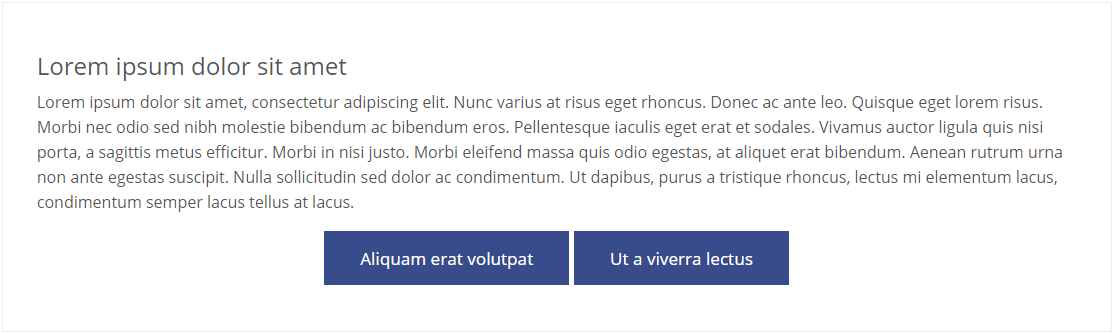
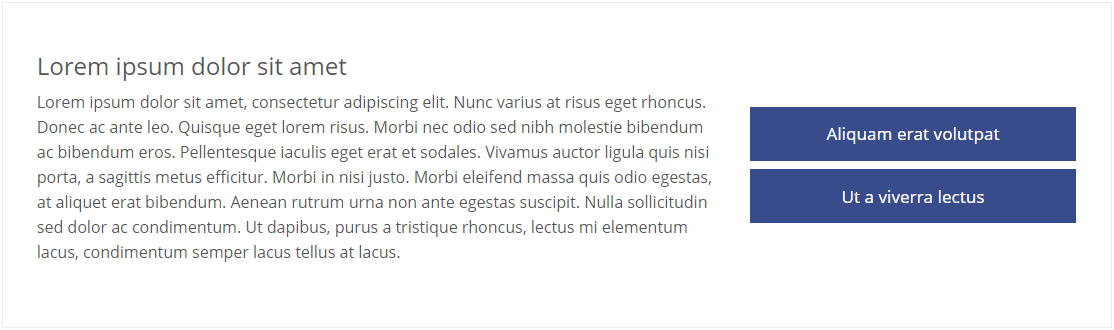
Call to Action Buttons Alignment
Call to Action Buttons – Centre Aligned

Call to Action Buttons – Left Aligned

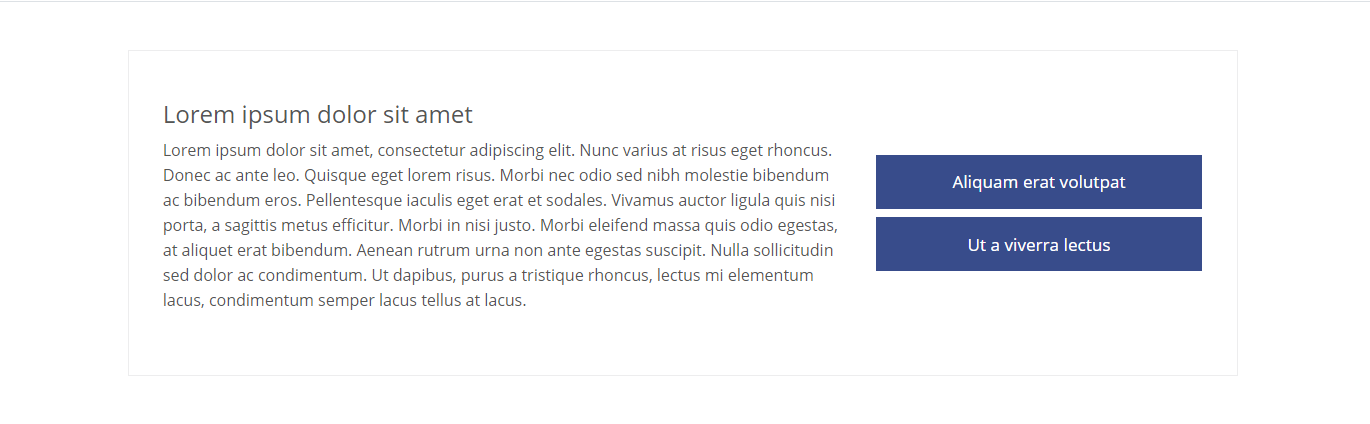
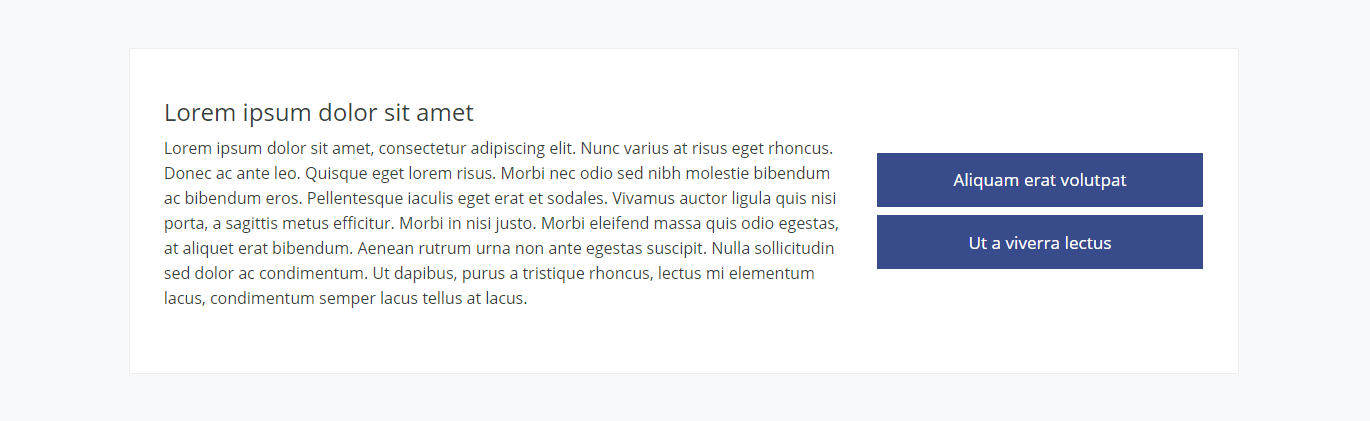
Call to Action Buttons Themes
White Theme

Light Theme

Dark Theme