The Header Site Option provides the means to control the look and feel of your site header, with control over the colour scheme, branding and imagery, and with the option to include social media links, search functionality and additional menus. The Header Site Options would typically be set when the site is initially constructed and are unlikely to change thereafter, with the possible exception of any header image used on the site.
Check out the header on this site for an example of a custom header.
- Header Fields
- Header Colour Scheme
- Display Featured Image
- Feature Image Display Location
- Overlay Site Logo
- Overlay Site Title
- Overlay Site Description
- Overlay Colour Scheme
- Header Modules
- Menu Colour Scheme
- Menu Display Branding
- Header Composition
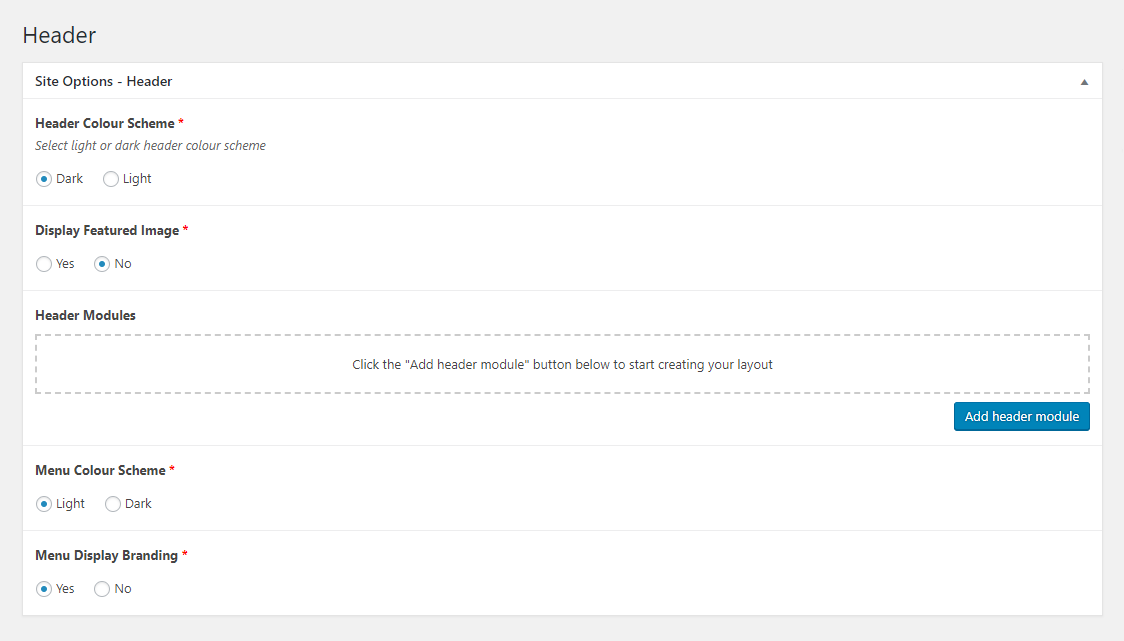
Fields
The Header site option provides the means to select from a number of pre-defined header options and to add a number of Header Elements such as Social Media Links, Content, Menu and Search.
| Field | Action | Option / Content |
| Header Colour Scheme * | Select | Dark / Light |
| Display Featured Image * | Select | Yes / No |
| Featured Image Display Location * | Select | Above / Below 1 |
| Overlay Site Logo * | Select | Yes / No 1 |
| Overlay Site Title * | Select | Yes / No 1 |
| Overlay Site Description * | Select | Yes / No 1 |
| Overlay Colour Scheme * | Select | White / Black |
| Header Modules | Add | Maximum of 3 optional header modules |
| Menu Colour Scheme * | Select | Light / Dark |
| Menu Display Branding * | Select | Yes / No |
1 Only when Display Featured Image is Yes.
Note that the Header site options make use of site elements set using the Customizer and, as such, this aspect of your site should be dealt with first.
The default settings are for a Dark Header Colour Scheme, Display Featured Image set to No, a Light Menu Colour Scheme, and Menu Display Branding set to yes. There are no Header Modules by default.

Header Colour Scheme
The Header Colour Scheme can be set to Dark or Light and relates to the area that can be populated with Header Modules. Note that the Dark or Light theme will only become obvious once Header Modules have been added as the area will not display if there are no modules present.
Dark

Light

Display Featured Image
Display Featured Image can be set to Yes or No and, when set to Yes, will display the Header Image that has been set in the Customizer.
When Yes is selected, a number of related options are displayed:
Feature Image Display Location
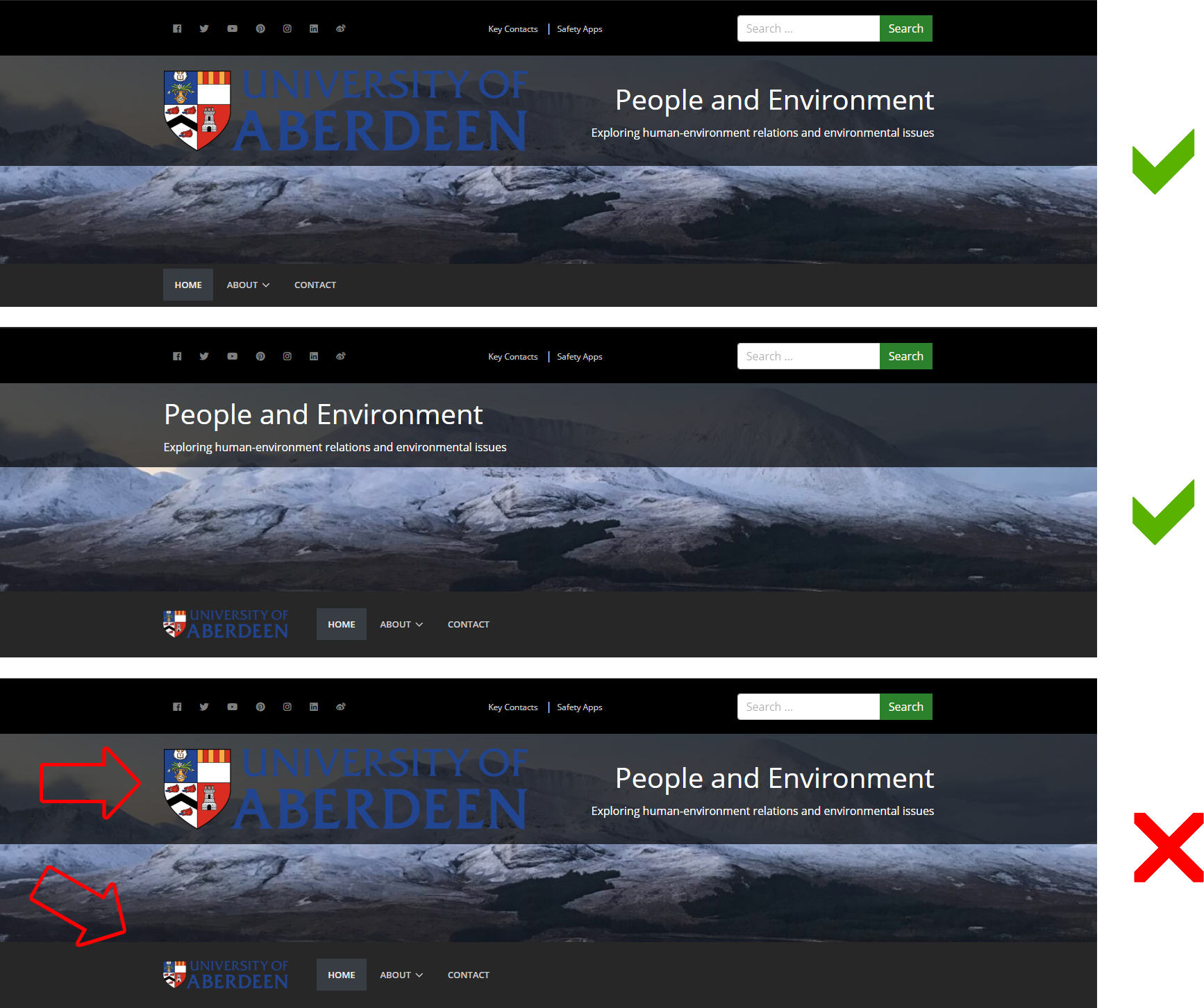
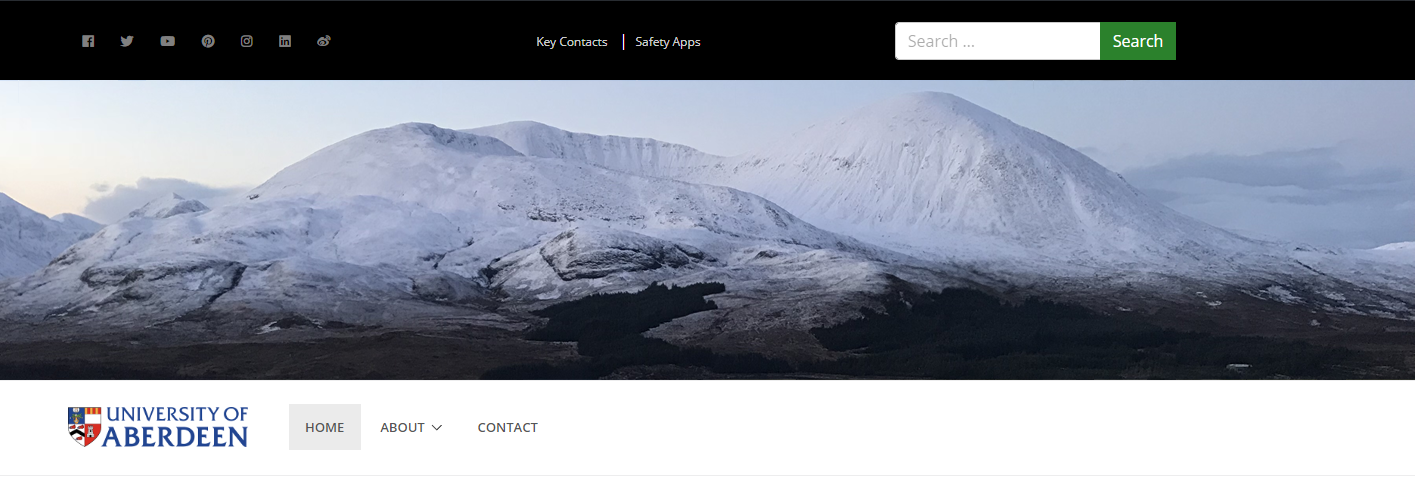
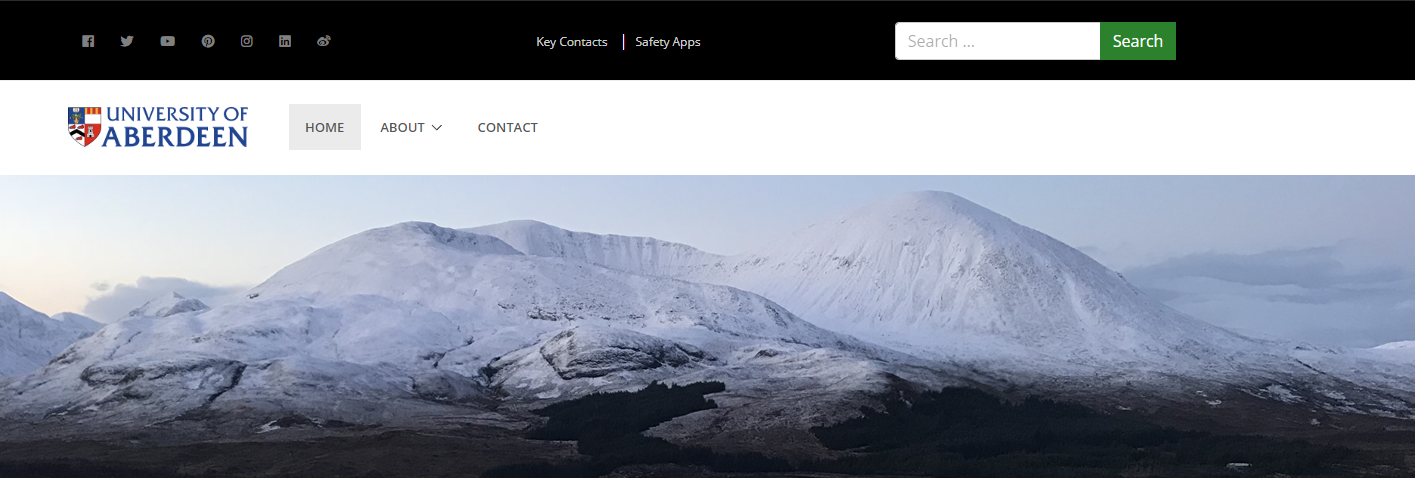
Feature Image Display Location determines whether the featured image is displayed Above or Below the menu, as shown below:
Above

Below

Overlay Site Logo
Overlay Site Logo determines whether the Logo that has been set in the Site Identity section of the Customizer will be displayed or not. Select Yes to Overlay Site Logo.
Overlay Site Title
Overlay Site Title determines whether the Site Title that has been set in the Site Identity section of the Customizer will be displayed or not. Select Yes to Overlay Site Title.
If Yes is selected, a further option, Overlay Colour Scheme is displayed.
Overlay Site Description
Overlay Site Description determines whether the Tagline that has been set in the Site Identity section of the Customizer will be displayed or not. Select Yes to Overlay Site Description.
If Yes is selected, a further option, Overlay Colour Scheme is displayed.
Overlay Colour Scheme
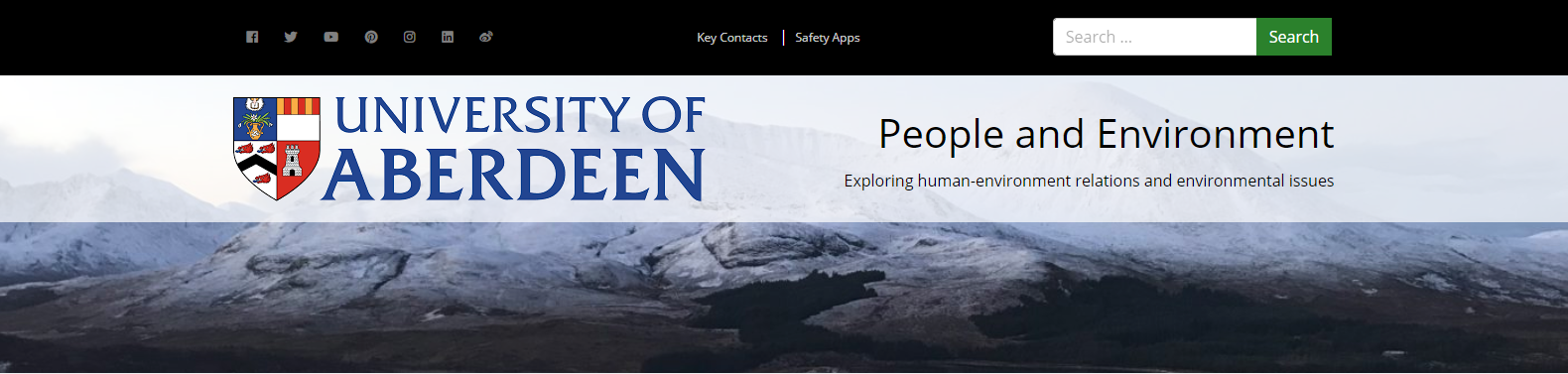
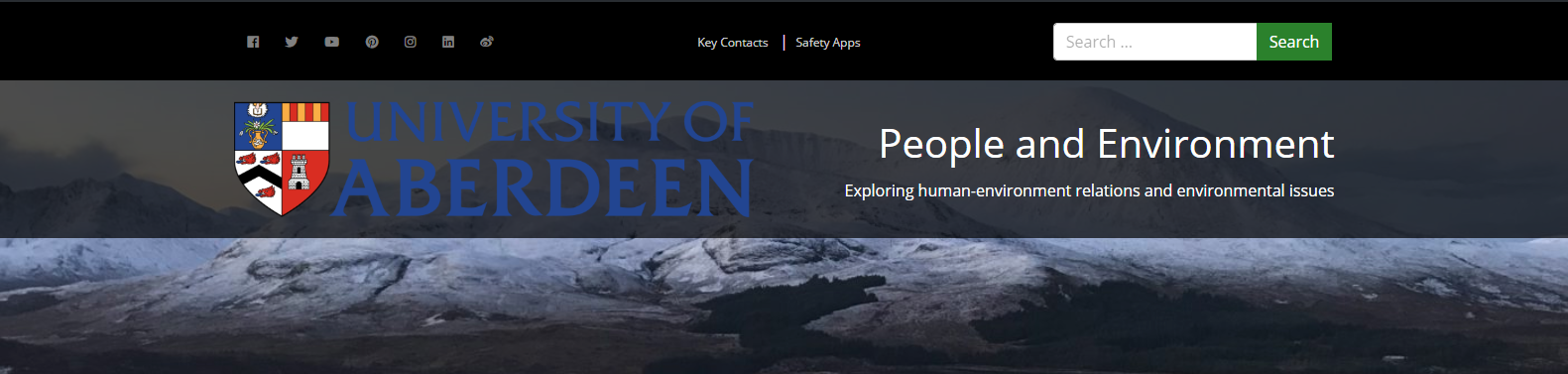
Overlay Colour Scheme determines whether the overlay on which Overlay Site Logo, Overlay Site Title, and Overlay Site Description sit is White or Black.
White:

Black:

Header Modules
Up to 3 optional Header Modules can be added to your site header to provide functionality as follows:

These are used to construct the area towards the top of the Header, as illustrated below:

The following image shows a header with no header modules:

Social Media Links
| Field | Action | Option / Content |
| No fields | None | n/a |
About
The Social Media Links header module provides the means to add Social Media Links to your site header. Note that the Social Media Links module uses the social media URLs provided in the Social Media section of Site Options.
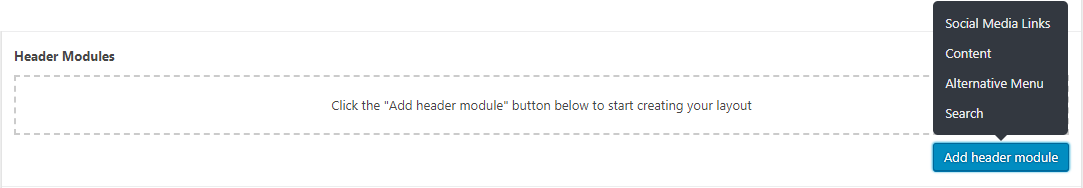
- Click the Add header module button
- Select Social Media Links
- No further action is required

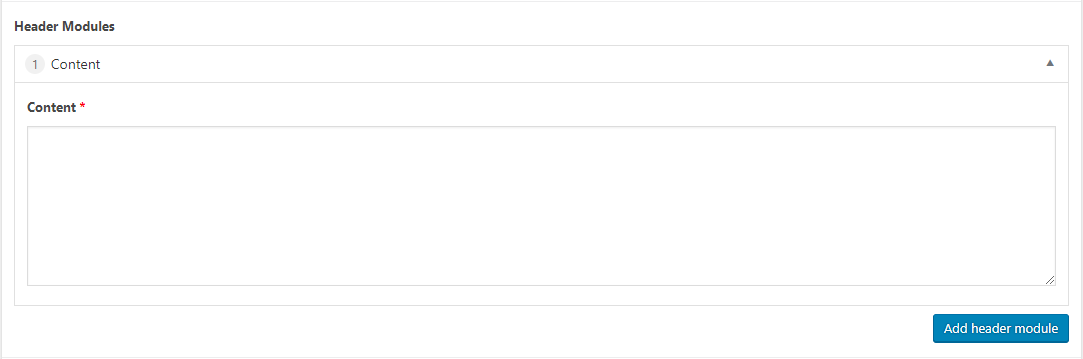
Content
| Field | Action | Option / Content |
| Content * | Enter | Enter basic content |
About
The Content header module provides the means to add basic textual content to your site header.
- Click the Add header module button
- Select Content
- Enter content as required

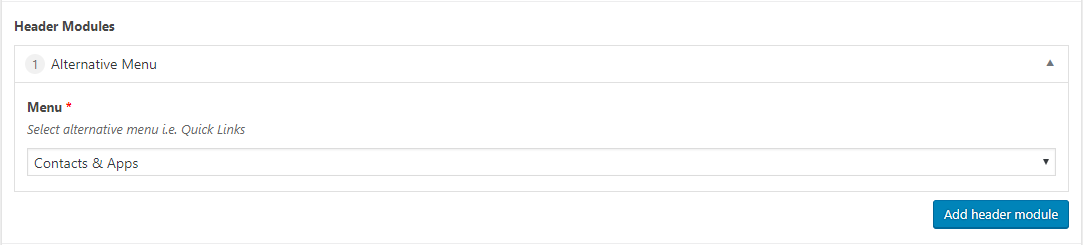
Menu
| Field | Action | Option / Content |
| Menu * | Select | Select menu |
About
The Alternative Menu header module provides the means to display an appropriately constructed menu in your site header i.e. Quick Links, Useful Links, etc. Note that you will need to construct an appropriate menu beforehand. See the Working with Menus section for further information.
- Click the Add header module button
- Select Alternative Menu
- Select a menu from the Menu dropdown

Search
| Field | Action | Option / Content |
| No fields | None | n/a |
About
The Search header module provides the means to add a search bar to your site header
- Click the Add header module button
- Select Search
- No further action is required

Add, Remove and Reorder Header Modules
The addition, removal and reordering of Header Modules is consistent with the operation of Content Modules. See the following sections for further information:
Menu Colour Scheme
Menu Colour Scheme determines whether the menu appears themed in Light or Dark:
Light

Dark

Menu Display Branding
Menu Display Branding determines whether the logo set in the Customizer is displayed alongside the menu or not. Select Yes to include the logo.
With logo

Without logo

Header Composition
There are a number of possible Header combinations, from a straightforward menu through to a full on header complete with site title, description etc.
It is recommended that Menu Display Branding should not be set to Yes while Overlay Site Logo is used as this leads to duplication of the site logo, with two identical logos displayed in very close proximity: